This online utility lets you add a border to an animated GIF file. You can switch between three border types (outer, middle, and inner), as well as change the color and width of the border's line. Each GIF file can be viewed in the browser in static or animated mode and downloaded with a single click. Created by GIF experts from team Browserling.
This online utility lets you add a border to an animated GIF file. You can switch between three border types (outer, middle, and inner), as well as change the color and width of the border's line. Each GIF file can be viewed in the browser in static or animated mode and downloaded with a single click. Created by GIF experts from team Browserling.

This is a browser-based program that adds a border to static and animated GIFs. You can surround the animation with a line of any thickness and color, including a transparent line. When adding a border around an animation, its dimensions can be either enlarged or preserved, depending on the border drawing mode. There are three border drawing modes. The "Outer Border" mode leaves the animation as-is and draws a line around the animation frames. This mode increases the dimensions of the GIF by twice the border width (because the borders go on all sides of the animation). For example, if the input GIF is 200×200 pixels and the border size is 15 pixels, then the output GIF will be 230×230 pixels. The "Middle Border" mode draws a line exactly on the edge of frames. Half of the line goes on the outside of frames and half of the line goes inside. In this mode, GIF pixels near the edge are overwritten and new pixels are added around the GIF. The size of the GIF increases exactly by the border thickness. For example, if the GIF has the size 200×200 and the border size is 20, then the new GIF will have the size 220×220. The "Inner Border" mode leaves the GIF dimensions unchanged but overwrites the pixels in the GIF animation. By default, the border is added to all sides of GIF frames but you can also control individual top, left, right, and bottom borders through the checkboxes in the options. For example, you can draw a one-sided border by selecting just one checkbox, or select the opposite side checkboxes (top-bottom or left-right) to add create a two-sided border, or if you choose two adjacent borders (such as top-left, top-right, bottom-left, or bottom-right), you'll get a corner-border effect. To change the width of the border, you can use the border-width option and to change the color of the border, you can use the color picker. Use the special word "transparent" to make the border transparent. The transparent border is best paired with the "Outer Border" mode as it can be used to add padding and extra empty space around the GIF. You can view the animation online via the "Online Animation" option, and you can download the animation with a border via the "Save As" button. Gifabulous!
This is a browser-based program that adds a border to static and animated GIFs. You can surround the animation with a line of any thickness and color, including a transparent line. When adding a border around an animation, its dimensions can be either enlarged or preserved, depending on the border drawing mode. There are three border drawing modes. The "Outer Border" mode leaves the animation as-is and draws a line around the animation frames. This mode increases the dimensions of the GIF by twice the border width (because the borders go on all sides of the animation). For example, if the input GIF is 200×200 pixels and the border size is 15 pixels, then the output GIF will be 230×230 pixels. The "Middle Border" mode draws a line exactly on the edge of frames. Half of the line goes on the outside of frames and half of the line goes inside. In this mode, GIF pixels near the edge are overwritten and new pixels are added around the GIF. The size of the GIF increases exactly by the border thickness. For example, if the GIF has the size 200×200 and the border size is 20, then the new GIF will have the size 220×220. The "Inner Border" mode leaves the GIF dimensions unchanged but overwrites the pixels in the GIF animation. By default, the border is added to all sides of GIF frames but you can also control individual top, left, right, and bottom borders through the checkboxes in the options. For example, you can draw a one-sided border by selecting just one checkbox, or select the opposite side checkboxes (top-bottom or left-right) to add create a two-sided border, or if you choose two adjacent borders (such as top-left, top-right, bottom-left, or bottom-right), you'll get a corner-border effect. To change the width of the border, you can use the border-width option and to change the color of the border, you can use the color picker. Use the special word "transparent" to make the border transparent. The transparent border is best paired with the "Outer Border" mode as it can be used to add padding and extra empty space around the GIF. You can view the animation online via the "Online Animation" option, and you can download the animation with a border via the "Save As" button. Gifabulous!
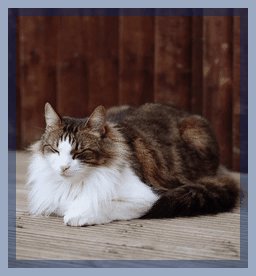
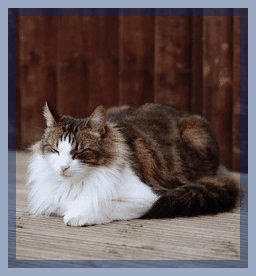
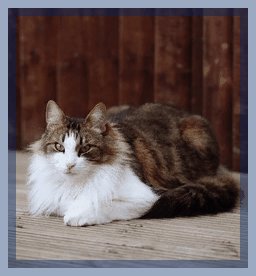
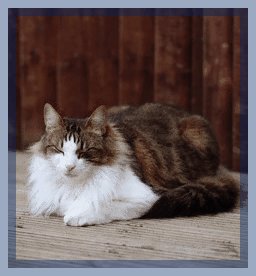
In this example, we surround the GIF animation of a cat with a 16px thick semi-transparent border. As we're drawing a centered border around the GIF canvas, we add 8 pixels on the outside of canvas and another 8 pixels on the inside of canvas. The pixels on the inside, overlap and overwrite the GIF pixels. We set the border color to dark blue with 40% transparency, which we enter as the hex color code #00266E64. (Source: Pexels.)
In this example, a book author wanted to add subtitles to a GIF animation of his book. To make space for the captions, he added a border at the bottom of the frames. He made it 40px thick and filled it with solid Chenin color (hex = #E1CB77). To make sure the pixels at the bottom don't get overwritten and are preserved, he used the outer border mode. This mode expands the GIF height by the border size (40px). As a result, he got an animation with empty space below, where he can now add text with the "Add Text to GIF" tool. (Source: Pexels.)
In this example, we draw a 2-pixel thin border around an animated GIF of a hand holding a flower. We select the inner border type, which preserves the original dimensions of the GIF. The black border creates a frame around the GIF canvas. (Source: Pexels.)
In this example, we add two dark borders to the sides of a GIF animation that puts a focus on and emphasizes the sunset in the middle of the frame. The borders are drawn using 30-pixel lines and only on the left and right. They are painted over the original GIF pixels, darkening them by 50%. (Source: Pexels.)
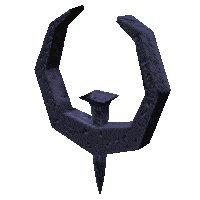
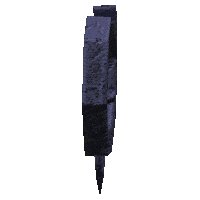
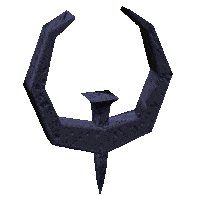
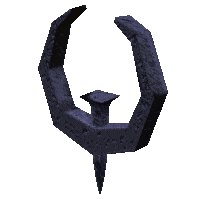
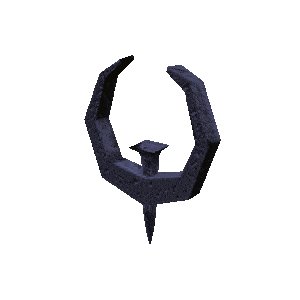
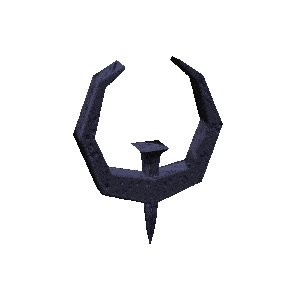
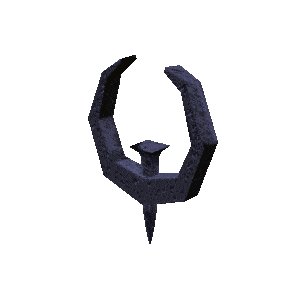
In this example, we add a transparent outer border around the iconic Quad Damage powerup from the Quake II game. The input GIF is 200x200 pixels and after adding a 50-pixel border on all sides, its size increases to 300x300 pixels. Transparent borders are very useful for making a GIF larger. To see the transparent border, you can change the "transparent" color to something like "red" and once you get the dimensions right, change it back to "transparent". (Created by: id Software.)
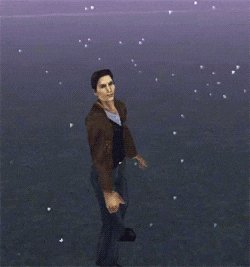
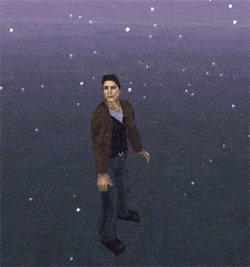
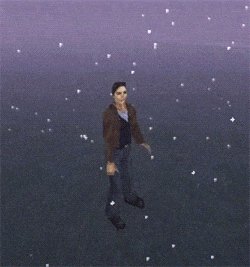
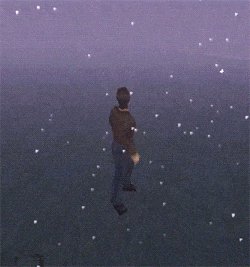
In this example, we have chosen a Silent Hill GIF animation with Harry Mason in the snowing Fog World. After losing control of his car, he finds himself in a dense fog that blurs the distinction between dreams and reality. To demonstrate another possibility of our program, we have added a blue corner line to the animation. It's drawn on the left and bottom sides of the frames. The line is 10 pixels wide and it covers half of the animation (5 pixels go inside of the GIF) and the other half goes outside of the GIF, adding 5 pixels to GIF's width and height. (Source: Konami.)
Create animated GIFs in your browser.
Change the order of frames in a GIF animation.
Insert one or more frames in a GIF animation.
Decrease the size of a GIF.
Add an audio track to a GIF.
Gradually fade-out the frames of a GIF.
Gradually fade-in the frames of a GIF.
Cross-fade a GIF frame by frame.
Cross-fade two GIF animations.
Smoothly transform one GIF into another GIF.
Change the delay between all GIF frames to the same value.
Change the framerate of a GIF.
Change the quality of a GIF.
Increase the width and height of a GIF.
Decrease the width and height of a GIF.
Create a chess game animation from a PGN file.
Create a go game animation from a SGF file.
Create a draughts/checkers game animation from a PDN file.
Generate a GIF animation of winning a Solitaire game.
Create a GIF animation of Game of Life.
Base64-encode a GIF.
Base64-decode a GIF.
Base58-encode a GIF.
Base58-decode a GIF.
Convert a sequential GIF to progressive GIF.
Convert a progressive GIF to a sequential GIF.
Convert an animated PNG to an animated GIF.
Convert an animated GIF to an animated PNG.
Convert an animated PNG to an animated GIF.
Convert a GIF animation to an AV1 animation (AVIF).
Convert an AV1 animation (AVIF) to a GIF animation.
Convert a GIF animation to a HEIF animation.
Convert a HEIF animation to a GIF animation.
Export a GIF animation to a BPG animation.
Convert an animated BPG to an animated GIF.
Convert a GIF animation to an AVI video.
Convert an AVI video to a GIF animation.
Convert a GIF animation to a WMV video.
Convert a WMV video to a GIF animation.
Convert a GIF animation to an MP4 video.
Convert an MP4 video to a GIF animation.
Convert a GIF animation to an MKV video.
Convert an MKV video to a GIF animation.
Convert a GIF animation to a MOV video.
Convert a MOV video to a GIF animation.
Convert a GIF animation to GIF video (GIFV).
Convert a GIF video (GIFV) to a GIF animation.
Create a Data URI from a GIF animation.
Reconstruct a GIF from a Data URI.
Draw one or more GIF frames as ASCII art.
Create an animation from multiple ASCII art drawings.
Draw one or more GIF frames as ANSI art.
Create an animation from multiple ANSI art drawings.
Draw one or more GIF frames using Unicode glyphs.
Create a GIF from multiple Unicode drawings.
Draw one or more GIF frames using Braille characters.
Create a GIF animation from Braille characters.
Replace one color in a GIF with another.
Convert all colors in a GIF to just two black and white.
Find the color palette used in a GIF.
Find the color index used in a GIF.
Randomly change the color indexes of a GIF.
Create a GIF with more than 256 colors.
Convert a 256-color GIF to a 2-color GIF.
Convert a non-dithered GIF to a dithered GIF.
Merge dithered pixels and create a non-dithered GIF.
Change the delay interval between individual GIF frames.
Split a GIF into two or more GIFs.
Join two or more GIFs into a single GIF.
Shift GIF frames to the right or to the left.
Hide the selected area in a GIF by drawing a block over it.
Extract a part (a range of frames) from a GIF.
Create multiple GIF copies side-by-side.
Create multiple copies of individual GIF frames.
Skew a GIF animation by an angle.
Reverse a skew in a GIF animation.
Create a pixel whirl of any radius in a GIF.
Create a GIF that animates white noise.
Make a GIF animation go so slow that it appears almost static.
Generate a GIF that contains a scrolling marquee.
Add a semi-transparent watermark to a GIF animation.
Remove a watermark from a GIF animation.
Extract all GIF frames in a folder and zip it up.
Add a hidden comment in GIF's metainfo section.
Clear all metainfo from a GIF.
Animate multiple GIFs at the same time side-by-side.
Add an animation effect to a message.
Layer two GIFs and put one GIF on top of another GIF.
Overlay an animated GIF on any image or photo.
Overlay any image or photo on an animated GIF.
Quickly change the playback length of a GIF.
Convert any image to a GIF that emulates slow Internet speed.
Create a GIF animation of a loading spinner.
Let Zalgo destroy a GIF animation.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make peoples' lives easier, so we created this collection of online GIF tools. Our tools are enjoyed by millions of casual users every month as our easy-to-use user interface doesn't require advanced computer skills. Behind the scenes, our GIF tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!