This online utility lets you add a background to a GIF animation. You can create a background from a single color specified in the options or draw a background from a gradient of two or more colors. It supports linear and radial background gradients and you can also specify the direction of the gradient colors (and set a radius for the radial gradient). To make sure all frames look good, you can stop the GIF and view individual opaque frames that have the new background added. Created by GIF experts from team Browserling.
This online utility lets you add a background to a GIF animation. You can create a background from a single color specified in the options or draw a background from a gradient of two or more colors. It supports linear and radial background gradients and you can also specify the direction of the gradient colors (and set a radius for the radial gradient). To make sure all frames look good, you can stop the GIF and view individual opaque frames that have the new background added. Created by GIF experts from team Browserling.

This is a browser-based program that adds a background to GIFs with animated or static frames. As soon as you load a GIF, it automatically finds all transparent pixels in all the frames and makes them opaque. At the moment, you can use a solid color or a color gradient as a background but very soon, you'll also be able to add a background image. To create a solid background, switch to the "Single Color" mode and choose a color using the color palette or enter its name. To create a gradient background, activate the "Color Gradient" mode and enter two, three, or four colors. You can create either a linear gradient or a radial gradient. For the linear gradient, you can specify the direction of color change. The colors can blend horizontally (left to right, or right to left) or vertically (top to bottom, or bottom to top). For the radial gradient, you can specify the radius of the gradient and its starting position. This position can be the very center of the GIF or any of its four corners. The before and after GIFs can be simultaneously viewed and compared in two side-by-side players. If the input GIF is animated, you can pause the GIF video clip at any frame and resume the animation again as needed. Other information about the GIF file can be found in the options. The GIF with the filled background can be downloaded from the second player. Gifabulous!
This is a browser-based program that adds a background to GIFs with animated or static frames. As soon as you load a GIF, it automatically finds all transparent pixels in all the frames and makes them opaque. At the moment, you can use a solid color or a color gradient as a background but very soon, you'll also be able to add a background image. To create a solid background, switch to the "Single Color" mode and choose a color using the color palette or enter its name. To create a gradient background, activate the "Color Gradient" mode and enter two, three, or four colors. You can create either a linear gradient or a radial gradient. For the linear gradient, you can specify the direction of color change. The colors can blend horizontally (left to right, or right to left) or vertically (top to bottom, or bottom to top). For the radial gradient, you can specify the radius of the gradient and its starting position. This position can be the very center of the GIF or any of its four corners. The before and after GIFs can be simultaneously viewed and compared in two side-by-side players. If the input GIF is animated, you can pause the GIF video clip at any frame and resume the animation again as needed. Other information about the GIF file can be found in the options. The GIF with the filled background can be downloaded from the second player. Gifabulous!
In this example, we add a solid background to a GIF animation of a hand holding an orange. To do this, we select the "Use a Single Color" option and enter the color "pink" in the background color field. (Source: Pexels.)
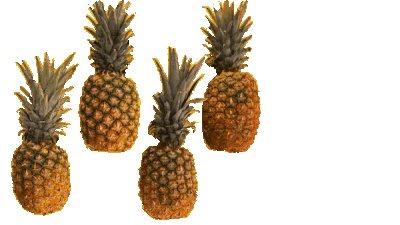
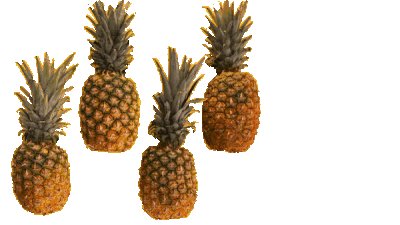
In this example, we create a bright tropical color gradient for the background of a pineapple animation. We draw a linear gradient using three colors: gold, tomato, crimson. The gradient flows from the top to the bottom and smoothly fills the GIF. (Source: Pexels.)
In this example, we add a background to a GIF of the Golden Dragon logo from the game Mortal Kombat. We use a radial gradient that changes the colors from "turquoise" to "dodgerblue", to "navy", and then to "black". The radial gradient has a radius of 300 pixels and is located in the center of the frames. (Source: Midway Games.)
Create animated GIFs in your browser.
Change the order of frames in a GIF animation.
Insert one or more frames in a GIF animation.
Decrease the size of a GIF.
Add an audio track to a GIF.
Gradually fade-out the frames of a GIF.
Gradually fade-in the frames of a GIF.
Cross-fade a GIF frame by frame.
Cross-fade two GIF animations.
Smoothly transform one GIF into another GIF.
Change the delay between all GIF frames to the same value.
Change the framerate of a GIF.
Change the quality of a GIF.
Increase the width and height of a GIF.
Decrease the width and height of a GIF.
Create a chess game animation from a PGN file.
Create a go game animation from a SGF file.
Create a draughts/checkers game animation from a PDN file.
Generate a GIF animation of winning a Solitaire game.
Create a GIF animation of Game of Life.
Base64-encode a GIF.
Base64-decode a GIF.
Base58-encode a GIF.
Base58-decode a GIF.
Convert a sequential GIF to progressive GIF.
Convert a progressive GIF to a sequential GIF.
Convert an animated PNG to an animated GIF.
Convert an animated GIF to an animated PNG.
Convert an animated PNG to an animated GIF.
Convert a GIF animation to an AV1 animation (AVIF).
Convert an AV1 animation (AVIF) to a GIF animation.
Convert a GIF animation to a HEIF animation.
Convert a HEIF animation to a GIF animation.
Export a GIF animation to a BPG animation.
Convert an animated BPG to an animated GIF.
Convert a GIF animation to an AVI video.
Convert an AVI video to a GIF animation.
Convert a GIF animation to a WMV video.
Convert a WMV video to a GIF animation.
Convert a GIF animation to an MP4 video.
Convert an MP4 video to a GIF animation.
Convert a GIF animation to an MKV video.
Convert an MKV video to a GIF animation.
Convert a GIF animation to a MOV video.
Convert a MOV video to a GIF animation.
Convert a GIF animation to GIF video (GIFV).
Convert a GIF video (GIFV) to a GIF animation.
Create a Data URI from a GIF animation.
Reconstruct a GIF from a Data URI.
Draw one or more GIF frames as ASCII art.
Create an animation from multiple ASCII art drawings.
Draw one or more GIF frames as ANSI art.
Create an animation from multiple ANSI art drawings.
Draw one or more GIF frames using Unicode glyphs.
Create a GIF from multiple Unicode drawings.
Draw one or more GIF frames using Braille characters.
Create a GIF animation from Braille characters.
Replace one color in a GIF with another.
Convert all colors in a GIF to just two black and white.
Find the color palette used in a GIF.
Find the color index used in a GIF.
Randomly change the color indexes of a GIF.
Create a GIF with more than 256 colors.
Convert a 256-color GIF to a 2-color GIF.
Convert a non-dithered GIF to a dithered GIF.
Merge dithered pixels and create a non-dithered GIF.
Change the delay interval between individual GIF frames.
Split a GIF into two or more GIFs.
Join two or more GIFs into a single GIF.
Shift GIF frames to the right or to the left.
Hide the selected area in a GIF by drawing a block over it.
Extract a part (a range of frames) from a GIF.
Create multiple GIF copies side-by-side.
Create multiple copies of individual GIF frames.
Skew a GIF animation by an angle.
Reverse a skew in a GIF animation.
Create a pixel whirl of any radius in a GIF.
Create a GIF that animates white noise.
Make a GIF animation go so slow that it appears almost static.
Generate a GIF that contains a scrolling marquee.
Add a semi-transparent watermark to a GIF animation.
Remove a watermark from a GIF animation.
Extract all GIF frames in a folder and zip it up.
Add a hidden comment in GIF's metainfo section.
Clear all metainfo from a GIF.
Animate multiple GIFs at the same time side-by-side.
Add an animation effect to a message.
Layer two GIFs and put one GIF on top of another GIF.
Overlay an animated GIF on any image or photo.
Overlay any image or photo on an animated GIF.
Quickly change the playback length of a GIF.
Convert any image to a GIF that emulates slow Internet speed.
Create a GIF animation of a loading spinner.
Let Zalgo destroy a GIF animation.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make peoples' lives easier, so we created this collection of online GIF tools. Our tools are enjoyed by millions of casual users every month as our easy-to-use user interface doesn't require advanced computer skills. Behind the scenes, our GIF tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!