This online utility lets you convert sprite sheets to animated GIF files. You can adjust the width and height of individual sprites, as well as set the sprite sheet orientation. Additionally, you can change the zoom level and the background of the output GIF. Created by GIF experts from team Browserling.
This online utility lets you convert sprite sheets to animated GIF files. You can adjust the width and height of individual sprites, as well as set the sprite sheet orientation. Additionally, you can change the zoom level and the background of the output GIF. Created by GIF experts from team Browserling.
This is a browser-based program that converts a sprite strip into a GIF animation. You can upload an image in the PNG or JPG format and turn it into a multi-frame GIF animation that can be quickly downloaded. A sprite strip is an image that consists of a series of horizontal or vertical frames of the same size that form an animation. When you load an animation strip, the application draws green rectangles around all frames and numbers them. If your sprite sheet has a non-standard size, you can customize the animation frames via the frame width, frame height, frame x-position, and frame y-position options. If there are any frames that you don't want to include in the GIF, you can ignore them via the "Frames to Ignore" option. After adjusting the sprite sheet properties, you can view the animation in your browser by clicking the "Start GIF Player" option. You can specify the playback speed of the GIF (as milliseconds per frame), change the direction of movement of frames (vertical or horizontal, forward or backward), as well as set the zoom level that changes GIF's size in both the preview player and downloaded file. As sprite sheets often have a high contrast color as the background, you can change the background of the animation. To do this, you need to specify the original background color, adjust the shade-match percentage, and set the new background color. Gifabulous!
This is a browser-based program that converts a sprite strip into a GIF animation. You can upload an image in the PNG or JPG format and turn it into a multi-frame GIF animation that can be quickly downloaded. A sprite strip is an image that consists of a series of horizontal or vertical frames of the same size that form an animation. When you load an animation strip, the application draws green rectangles around all frames and numbers them. If your sprite sheet has a non-standard size, you can customize the animation frames via the frame width, frame height, frame x-position, and frame y-position options. If there are any frames that you don't want to include in the GIF, you can ignore them via the "Frames to Ignore" option. After adjusting the sprite sheet properties, you can view the animation in your browser by clicking the "Start GIF Player" option. You can specify the playback speed of the GIF (as milliseconds per frame), change the direction of movement of frames (vertical or horizontal, forward or backward), as well as set the zoom level that changes GIF's size in both the preview player and downloaded file. As sprite sheets often have a high contrast color as the background, you can change the background of the animation. To do this, you need to specify the original background color, adjust the shade-match percentage, and set the new background color. Gifabulous!
In this example, we convert a horizontal sprite sheet of a sequence of static frames into an animated GIF of a bursting heart-shaped soap bubble. The sprite sheet consists of eight frames that have a size of 135 by 165 pixels. The first frame starts in the top left corner with coordinates (0, 0). The movement of frames is from west to south (left to right) and the playback speed is 180 millisecs per sprite. The output GIF has its size increased to 200% that makes it twice as big (270 by 340 pixels). (Source: Freepik, created by: Upklyak.)
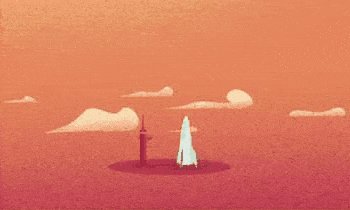
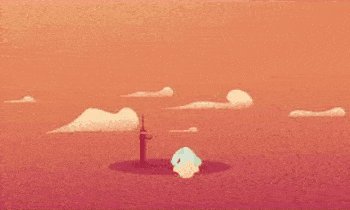
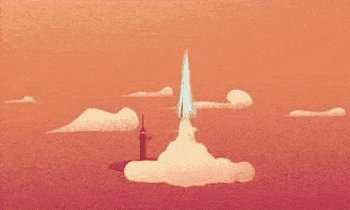
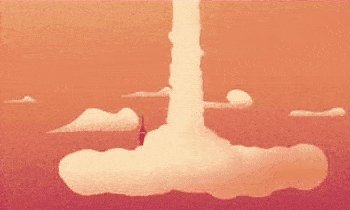
This example animates a cartoon of a rocket launch from a vertical JPG sprite strip image. To make it work, we set the sprite size to 350x210, set the sprite direction to go from top to bottom (north to south), and enable the GIF player. Since there is a lot of extra space around the rocket, we move the bounding frame rectangle to the right by 460 pixels (x-offset). We display the GIF in its original size (100%) and update the frame delay to 200 milliseconds. (Source: Nasa.)
The sprite sheet in this example contains several Mega Man Zero animation strips. To animate the second variant (on the second line), we indicate that the left and top corners of the first frame are at the position (10, 130). By setting the frame size to 75×120, we see that an unnecessary 10th frame has formed, so we delete it in the "Frames to Ignore" option. We also change the input blue background color (hexadecimal color #4CB7E5) to the green background (hexadecimal color #28AA54). We exclude all possible tones of blue from the replacement by setting the tone match threshold to 0%. (Source: SNK Corporation.)
Create animated GIFs in your browser.
Change the order of frames in a GIF animation.
Insert one or more frames in a GIF animation.
Decrease the size of a GIF.
Add an audio track to a GIF.
Gradually fade-out the frames of a GIF.
Gradually fade-in the frames of a GIF.
Cross-fade a GIF frame by frame.
Cross-fade two GIF animations.
Smoothly transform one GIF into another GIF.
Change the delay between all GIF frames to the same value.
Change the framerate of a GIF.
Change the quality of a GIF.
Increase the width and height of a GIF.
Decrease the width and height of a GIF.
Create a chess game animation from a PGN file.
Create a go game animation from a SGF file.
Create a draughts/checkers game animation from a PDN file.
Generate a GIF animation of winning a Solitaire game.
Create a GIF animation of Game of Life.
Base64-encode a GIF.
Base64-decode a GIF.
Base58-encode a GIF.
Base58-decode a GIF.
Convert a sequential GIF to progressive GIF.
Convert a progressive GIF to a sequential GIF.
Convert an animated PNG to an animated GIF.
Convert an animated GIF to an animated PNG.
Convert an animated PNG to an animated GIF.
Convert a GIF animation to an AV1 animation (AVIF).
Convert an AV1 animation (AVIF) to a GIF animation.
Convert a GIF animation to a HEIF animation.
Convert a HEIF animation to a GIF animation.
Export a GIF animation to a BPG animation.
Convert an animated BPG to an animated GIF.
Convert a GIF animation to an AVI video.
Convert an AVI video to a GIF animation.
Convert a GIF animation to a WMV video.
Convert a WMV video to a GIF animation.
Convert a GIF animation to an MP4 video.
Convert an MP4 video to a GIF animation.
Convert a GIF animation to an MKV video.
Convert an MKV video to a GIF animation.
Convert a GIF animation to a MOV video.
Convert a MOV video to a GIF animation.
Convert a GIF animation to GIF video (GIFV).
Convert a GIF video (GIFV) to a GIF animation.
Create a Data URI from a GIF animation.
Reconstruct a GIF from a Data URI.
Draw one or more GIF frames as ASCII art.
Create an animation from multiple ASCII art drawings.
Draw one or more GIF frames as ANSI art.
Create an animation from multiple ANSI art drawings.
Draw one or more GIF frames using Unicode glyphs.
Create a GIF from multiple Unicode drawings.
Draw one or more GIF frames using Braille characters.
Create a GIF animation from Braille characters.
Replace one color in a GIF with another.
Convert all colors in a GIF to just two black and white.
Find the color palette used in a GIF.
Find the color index used in a GIF.
Randomly change the color indexes of a GIF.
Create a GIF with more than 256 colors.
Convert a 256-color GIF to a 2-color GIF.
Convert a non-dithered GIF to a dithered GIF.
Merge dithered pixels and create a non-dithered GIF.
Change the delay interval between individual GIF frames.
Split a GIF into two or more GIFs.
Join two or more GIFs into a single GIF.
Shift GIF frames to the right or to the left.
Hide the selected area in a GIF by drawing a block over it.
Extract a part (a range of frames) from a GIF.
Create multiple GIF copies side-by-side.
Create multiple copies of individual GIF frames.
Skew a GIF animation by an angle.
Reverse a skew in a GIF animation.
Create a pixel whirl of any radius in a GIF.
Create a GIF that animates white noise.
Make a GIF animation go so slow that it appears almost static.
Generate a GIF that contains a scrolling marquee.
Add a semi-transparent watermark to a GIF animation.
Remove a watermark from a GIF animation.
Extract all GIF frames in a folder and zip it up.
Add a hidden comment in GIF's metainfo section.
Clear all metainfo from a GIF.
Animate multiple GIFs at the same time side-by-side.
Add an animation effect to a message.
Layer two GIFs and put one GIF on top of another GIF.
Overlay an animated GIF on any image or photo.
Overlay any image or photo on an animated GIF.
Quickly change the playback length of a GIF.
Convert any image to a GIF that emulates slow Internet speed.
Create a GIF animation of a loading spinner.
Let Zalgo destroy a GIF animation.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make peoples' lives easier, so we created this collection of online GIF tools. Our tools are enjoyed by millions of casual users every month as our easy-to-use user interface doesn't require advanced computer skills. Behind the scenes, our GIF tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!