This online utility lets you round the corners of animated GIF files. You can switch between quadratic and circle rounding modes, and round each corner to any radius. By adjusting the radiuses, you can make circular, oval, or parallelogram-like animations. The cropped rounded corners can be filled with any color and the rounded GIF can be easily downloaded from the output preview area. Created by GIF experts from team Browserling.
This online utility lets you round the corners of animated GIF files. You can switch between quadratic and circle rounding modes, and round each corner to any radius. By adjusting the radiuses, you can make circular, oval, or parallelogram-like animations. The cropped rounded corners can be filled with any color and the rounded GIF can be easily downloaded from the output preview area. Created by GIF experts from team Browserling.

This is a browser-based program that clips the sharp corners of a GIF and makes them round and smooth. Each corner can be rounded separately by assigning an integer rounding for its radius. In the options, you can find radius fields for the top-left, top-right, bottom-left, and bottom-right corners. The smoothness of rounding is measured in pixels. Bigger radius values crop a larger and smoother arc off the corner but if the radius is set to zero, then the corner remains sharp and isn't rounded. There are two corner rounding techniques that you can choose between: "Quadratic" and "Circle". When using the quadratic rounding mode, the corners are cropped along a path of a quadratic Bézier curve. It's slightly egg-shaped and is actually a parabola. In the circle rounding mode, the corners take the shape of a quarter circle. If the input animation is a square and you set all radiuses equal to half of its width (or height), then the output animation will get cropped to a round circle. You can experiment with the rounding methods and different radiuses as much as you like and you'll instantly see the rounding differences on the screen. In the options, you can also turn the animation mode on or off, as well as view GIF's metadata. To download the rounded GIF, use the buttons below the GIF preview field. Gifabulous!
This is a browser-based program that clips the sharp corners of a GIF and makes them round and smooth. Each corner can be rounded separately by assigning an integer rounding for its radius. In the options, you can find radius fields for the top-left, top-right, bottom-left, and bottom-right corners. The smoothness of rounding is measured in pixels. Bigger radius values crop a larger and smoother arc off the corner but if the radius is set to zero, then the corner remains sharp and isn't rounded. There are two corner rounding techniques that you can choose between: "Quadratic" and "Circle". When using the quadratic rounding mode, the corners are cropped along a path of a quadratic Bézier curve. It's slightly egg-shaped and is actually a parabola. In the circle rounding mode, the corners take the shape of a quarter circle. If the input animation is a square and you set all radiuses equal to half of its width (or height), then the output animation will get cropped to a round circle. You can experiment with the rounding methods and different radiuses as much as you like and you'll instantly see the rounding differences on the screen. In the options, you can also turn the animation mode on or off, as well as view GIF's metadata. To download the rounded GIF, use the buttons below the GIF preview field. Gifabulous!
In this example, the program cuts off the sharp GIF corners using the quadratic rounding mode. It makes the corners follow a parabolic arc that with a curvature of 40px for each corner. The clipped corners are made transparent by entering "transparent" in the background color option. (Source: Pexels.)
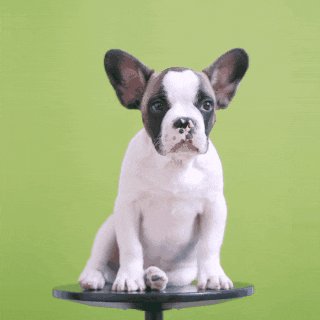
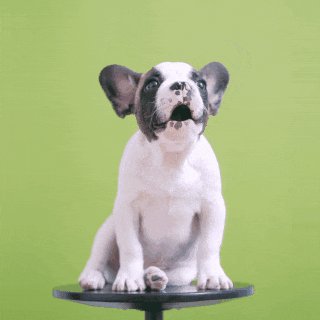
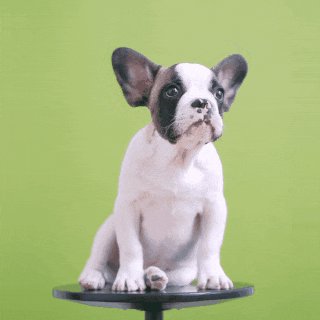
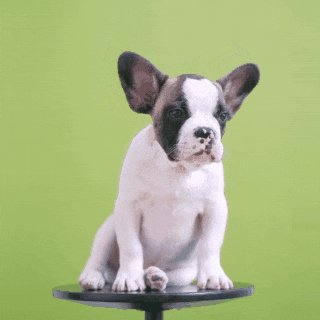
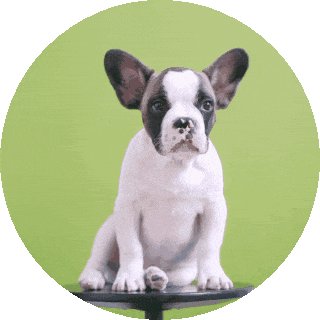
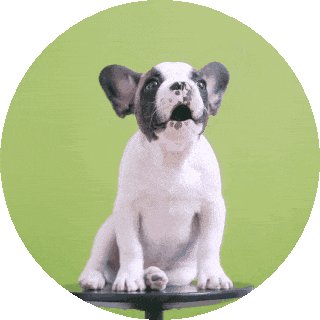
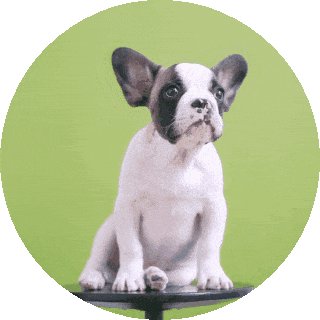
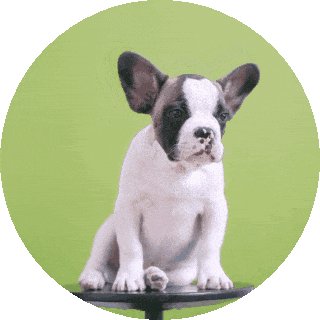
In this example, we convert a square puppy animation into a circle that's suitable for profile pictures. To do this, we set the radius of all corners to a half of the GIF dimension (its width and height is 320px, so the radius is a half, which is 160px). We use the circle rounding mode and get a perfect circle shape GIF with transparency in the corners. (Source: Pexels.)
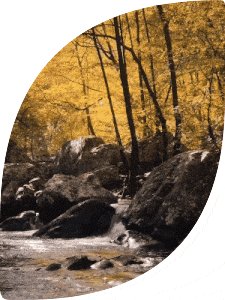
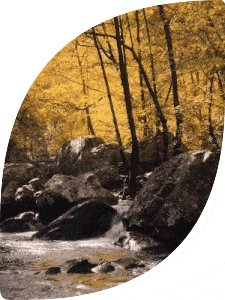
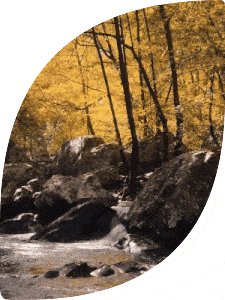
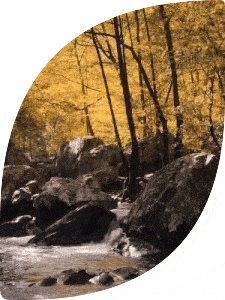
In this example, we create a leaf-shaped autumn forest GIF from a regular rectangular GIF. We use the Bezier curve for rounding the corners and set a different radius for each of the four corners as follows: upper left = 220px, upper right = 5px, lower left = 10px, and lower right = 200px. In the corner fill option, we enter the word "white" that paints the curved corner regions with white color. (Source: Pexels.)
Create animated GIFs in your browser.
Change the order of frames in a GIF animation.
Insert one or more frames in a GIF animation.
Decrease the size of a GIF.
Add an audio track to a GIF.
Gradually fade-out the frames of a GIF.
Gradually fade-in the frames of a GIF.
Cross-fade a GIF frame by frame.
Cross-fade two GIF animations.
Smoothly transform one GIF into another GIF.
Change the delay between all GIF frames to the same value.
Change the framerate of a GIF.
Change the quality of a GIF.
Increase the width and height of a GIF.
Decrease the width and height of a GIF.
Create a chess game animation from a PGN file.
Create a go game animation from a SGF file.
Create a draughts/checkers game animation from a PDN file.
Generate a GIF animation of winning a Solitaire game.
Create a GIF animation of Game of Life.
Base64-encode a GIF.
Base64-decode a GIF.
Base58-encode a GIF.
Base58-decode a GIF.
Convert a sequential GIF to progressive GIF.
Convert a progressive GIF to a sequential GIF.
Convert an animated PNG to an animated GIF.
Convert an animated GIF to an animated PNG.
Convert an animated PNG to an animated GIF.
Convert a GIF animation to an AV1 animation (AVIF).
Convert an AV1 animation (AVIF) to a GIF animation.
Convert a GIF animation to a HEIF animation.
Convert a HEIF animation to a GIF animation.
Export a GIF animation to a BPG animation.
Convert an animated BPG to an animated GIF.
Convert a GIF animation to an AVI video.
Convert an AVI video to a GIF animation.
Convert a GIF animation to a WMV video.
Convert a WMV video to a GIF animation.
Convert a GIF animation to an MP4 video.
Convert an MP4 video to a GIF animation.
Convert a GIF animation to an MKV video.
Convert an MKV video to a GIF animation.
Convert a GIF animation to a MOV video.
Convert a MOV video to a GIF animation.
Convert a GIF animation to GIF video (GIFV).
Convert a GIF video (GIFV) to a GIF animation.
Create a Data URI from a GIF animation.
Reconstruct a GIF from a Data URI.
Draw one or more GIF frames as ASCII art.
Create an animation from multiple ASCII art drawings.
Draw one or more GIF frames as ANSI art.
Create an animation from multiple ANSI art drawings.
Draw one or more GIF frames using Unicode glyphs.
Create a GIF from multiple Unicode drawings.
Draw one or more GIF frames using Braille characters.
Create a GIF animation from Braille characters.
Replace one color in a GIF with another.
Convert all colors in a GIF to just two black and white.
Find the color palette used in a GIF.
Find the color index used in a GIF.
Randomly change the color indexes of a GIF.
Create a GIF with more than 256 colors.
Convert a 256-color GIF to a 2-color GIF.
Convert a non-dithered GIF to a dithered GIF.
Merge dithered pixels and create a non-dithered GIF.
Change the delay interval between individual GIF frames.
Split a GIF into two or more GIFs.
Join two or more GIFs into a single GIF.
Shift GIF frames to the right or to the left.
Hide the selected area in a GIF by drawing a block over it.
Extract a part (a range of frames) from a GIF.
Create multiple GIF copies side-by-side.
Create multiple copies of individual GIF frames.
Skew a GIF animation by an angle.
Reverse a skew in a GIF animation.
Create a pixel whirl of any radius in a GIF.
Create a GIF that animates white noise.
Make a GIF animation go so slow that it appears almost static.
Generate a GIF that contains a scrolling marquee.
Add a semi-transparent watermark to a GIF animation.
Remove a watermark from a GIF animation.
Extract all GIF frames in a folder and zip it up.
Add a hidden comment in GIF's metainfo section.
Clear all metainfo from a GIF.
Animate multiple GIFs at the same time side-by-side.
Add an animation effect to a message.
Layer two GIFs and put one GIF on top of another GIF.
Overlay an animated GIF on any image or photo.
Overlay any image or photo on an animated GIF.
Quickly change the playback length of a GIF.
Convert any image to a GIF that emulates slow Internet speed.
Create a GIF animation of a loading spinner.
Let Zalgo destroy a GIF animation.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make peoples' lives easier, so we created this collection of online GIF tools. Our tools are enjoyed by millions of casual users every month as our easy-to-use user interface doesn't require advanced computer skills. Behind the scenes, our GIF tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!