This online utility lets you add any text to a GIF animation. You can add captions, subtitles, annotations, symbols, and emojis to a GIF. You can enter the text in the options and move the text box to any position on the frame. Style options, such as size, font, color, alignment, and shadow will help you customize your text. The built-in player will allow you to see the new animation with the text in your browser, and the download button will help you get the new GIF. Created by GIF experts from team Browserling.
This online utility lets you add any text to a GIF animation. You can add captions, subtitles, annotations, symbols, and emojis to a GIF. You can enter the text in the options and move the text box to any position on the frame. Style options, such as size, font, color, alignment, and shadow will help you customize your text. The built-in player will allow you to see the new animation with the text in your browser, and the download button will help you get the new GIF. Created by GIF experts from team Browserling.

This browser-based program overlays text on top of animated and static GIF files. The text can be as short as one symbol (such as a Unicode emoji) or a short one-word label, it can be a multi-word caption, it can be one or more sentences (an annotation), or even multiple text paragraphs. When you enter the input text in the options, it will be placed as the top layer above all GIF frames. The entered text will immediately appear on all frames but if you need to place it on specific frames, you can list the frame numbers in the options. For example, like this: "1, 3" (add text only on frames 1 and 3), like this: "4-9" (add text on frames 4 to 9), or like this: "3, 5, 10-20" (add text on frames 3, 5, and frames 10 to 20). The position of the text area can be adjusted in the GIF preview field with the mouse or specified in the options using four parameters: x, y, width, height. The text area can be fully transparent, it can be filled with a solid color, or it can be made semi-transparent. By default, the input text appears in the center of the text box but you can align it to the left or right if needed. You can also adjust the text style by choosing the font family from a list of suggested fonts or enter a custom typeface using the font URL option. There are also more options to set the character size, the line height, the text paint color, add a shadow to it, and make it bold or italic. As you make changes to the text, you can observe the output GIF in the continuous animation mode or in the stop-frame mode. Once you finish placing the text, you can download the animation from the output animation area. Gifabulous!
This browser-based program overlays text on top of animated and static GIF files. The text can be as short as one symbol (such as a Unicode emoji) or a short one-word label, it can be a multi-word caption, it can be one or more sentences (an annotation), or even multiple text paragraphs. When you enter the input text in the options, it will be placed as the top layer above all GIF frames. The entered text will immediately appear on all frames but if you need to place it on specific frames, you can list the frame numbers in the options. For example, like this: "1, 3" (add text only on frames 1 and 3), like this: "4-9" (add text on frames 4 to 9), or like this: "3, 5, 10-20" (add text on frames 3, 5, and frames 10 to 20). The position of the text area can be adjusted in the GIF preview field with the mouse or specified in the options using four parameters: x, y, width, height. The text area can be fully transparent, it can be filled with a solid color, or it can be made semi-transparent. By default, the input text appears in the center of the text box but you can align it to the left or right if needed. You can also adjust the text style by choosing the font family from a list of suggested fonts or enter a custom typeface using the font URL option. There are also more options to set the character size, the line height, the text paint color, add a shadow to it, and make it bold or italic. As you make changes to the text, you can observe the output GIF in the continuous animation mode or in the stop-frame mode. Once you finish placing the text, you can download the animation from the output animation area. Gifabulous!
In this example, we add a caption "Machu Picchu" (location of the Inca citadel) to an animated GIF file. We place the caption at the bottom of the animation and stretch the text box to the width of a frame. We make it semi-transparent (color rgba(0, 0, 0, 0.6)), use a 20px Helvetica font for the text, and paint it in green (color rgb(82, 248, 84)). (Source: Pexels.)
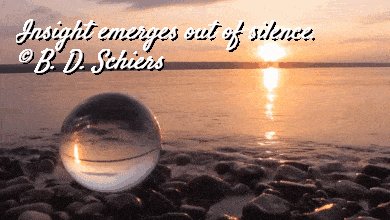
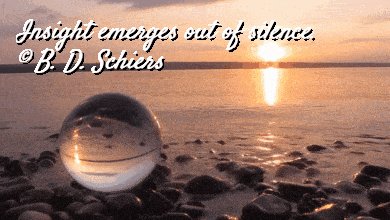
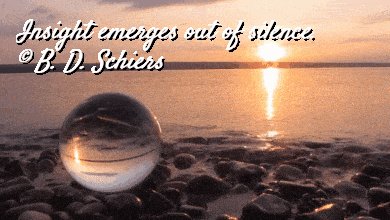
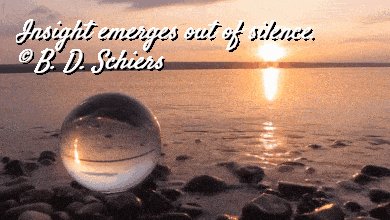
In this example, we write an inspirational quote over a calming sunset animation. We align the text to the left and fill the text box with transparency. We select the custom font mode and paste a URL to the Google font called "Satisfy". The color of the text is white and to make it stand out better, we add a shadow to it with the format "2px 2px 2px black". As there are two lines of text, we increase the line height to 30 pixels. For an even better look, we make the text italic. (Source: Pexels.)
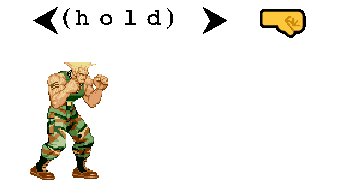
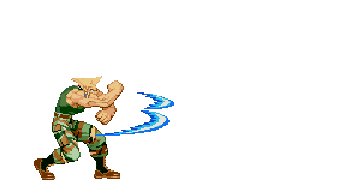
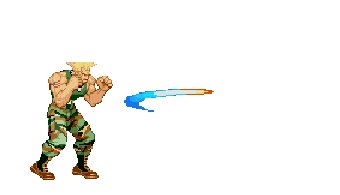
In this Street Fighter sprite, the Guile game character is releasing the Sonic Boom special attack. This attack can be released by charging backward, pressing forward, and pressing the punch key. To teach you how to invoke this attack, we add keystroke instructions to the first three frames of the animation. We use different Unicode characters, letters, and emoticons to show the instructions and print them in bold using the Courier New font. (Source: Capcom.)
In this example, we add an empty text box to a GIF animation of a lavender plantation. We outline a 378 by 190 rectangular box and put it at the position (26, 26). We make the text box semi-transparent by filling its background with an RGBA color with the alpha channel of 0.2. As there's no text given, the entire text box is see-through and it creates a nice overlay effect. (Source: Pexels.)
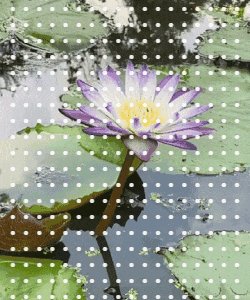
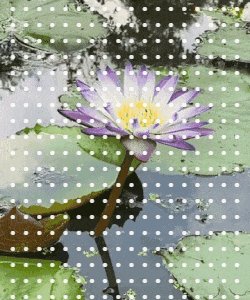
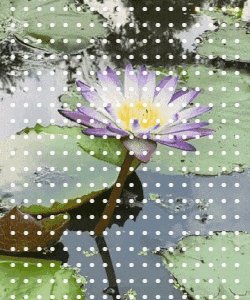
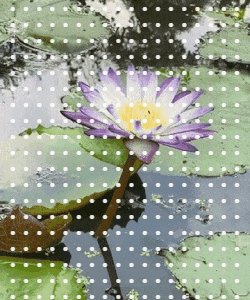
In this example, we use the regular full stop characters to create an unusual digital dot effect on a GIF animation. We cover the entire frame area with white dots having 10% transparency (α = 0.9). We use the browser's default monospace font with a size of 24 pixels and a line height of 16 pixels. (Source: Pexels.)
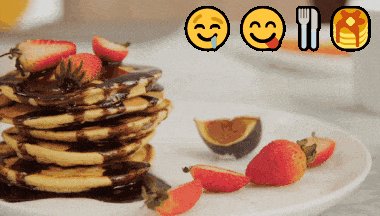
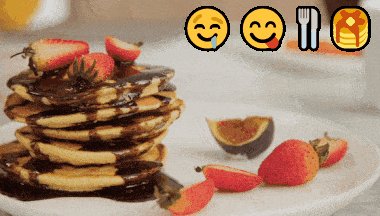
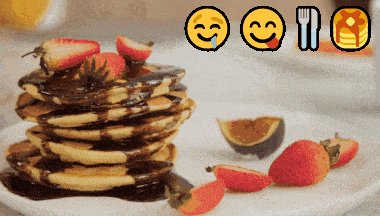
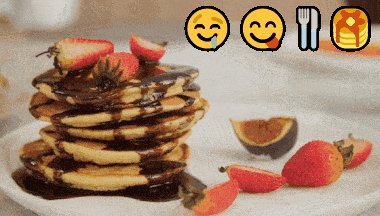
In this example, we add emojis to an animation file of a yummy pancake tower. We put four huge emoticons that show how much we love pancakes in the top right corner of each frame. The icons are in bold and 40 pixels in size. (Source: Pexels.)
Create animated GIFs in your browser.
Change the order of frames in a GIF animation.
Insert one or more frames in a GIF animation.
Decrease the size of a GIF.
Add an audio track to a GIF.
Gradually fade-out the frames of a GIF.
Gradually fade-in the frames of a GIF.
Cross-fade a GIF frame by frame.
Cross-fade two GIF animations.
Smoothly transform one GIF into another GIF.
Change the delay between all GIF frames to the same value.
Change the framerate of a GIF.
Change the quality of a GIF.
Increase the width and height of a GIF.
Decrease the width and height of a GIF.
Create a chess game animation from a PGN file.
Create a go game animation from a SGF file.
Create a draughts/checkers game animation from a PDN file.
Generate a GIF animation of winning a Solitaire game.
Create a GIF animation of Game of Life.
Base64-encode a GIF.
Base64-decode a GIF.
Base58-encode a GIF.
Base58-decode a GIF.
Convert a sequential GIF to progressive GIF.
Convert a progressive GIF to a sequential GIF.
Convert an animated PNG to an animated GIF.
Convert an animated GIF to an animated PNG.
Convert an animated PNG to an animated GIF.
Convert a GIF animation to an AV1 animation (AVIF).
Convert an AV1 animation (AVIF) to a GIF animation.
Convert a GIF animation to a HEIF animation.
Convert a HEIF animation to a GIF animation.
Export a GIF animation to a BPG animation.
Convert an animated BPG to an animated GIF.
Convert a GIF animation to an AVI video.
Convert an AVI video to a GIF animation.
Convert a GIF animation to a WMV video.
Convert a WMV video to a GIF animation.
Convert a GIF animation to an MP4 video.
Convert an MP4 video to a GIF animation.
Convert a GIF animation to an MKV video.
Convert an MKV video to a GIF animation.
Convert a GIF animation to a MOV video.
Convert a MOV video to a GIF animation.
Convert a GIF animation to GIF video (GIFV).
Convert a GIF video (GIFV) to a GIF animation.
Create a Data URI from a GIF animation.
Reconstruct a GIF from a Data URI.
Draw one or more GIF frames as ASCII art.
Create an animation from multiple ASCII art drawings.
Draw one or more GIF frames as ANSI art.
Create an animation from multiple ANSI art drawings.
Draw one or more GIF frames using Unicode glyphs.
Create a GIF from multiple Unicode drawings.
Draw one or more GIF frames using Braille characters.
Create a GIF animation from Braille characters.
Replace one color in a GIF with another.
Convert all colors in a GIF to just two black and white.
Find the color palette used in a GIF.
Find the color index used in a GIF.
Randomly change the color indexes of a GIF.
Create a GIF with more than 256 colors.
Convert a 256-color GIF to a 2-color GIF.
Convert a non-dithered GIF to a dithered GIF.
Merge dithered pixels and create a non-dithered GIF.
Change the delay interval between individual GIF frames.
Split a GIF into two or more GIFs.
Join two or more GIFs into a single GIF.
Shift GIF frames to the right or to the left.
Hide the selected area in a GIF by drawing a block over it.
Extract a part (a range of frames) from a GIF.
Create multiple GIF copies side-by-side.
Create multiple copies of individual GIF frames.
Skew a GIF animation by an angle.
Reverse a skew in a GIF animation.
Create a pixel whirl of any radius in a GIF.
Create a GIF that animates white noise.
Make a GIF animation go so slow that it appears almost static.
Generate a GIF that contains a scrolling marquee.
Add a semi-transparent watermark to a GIF animation.
Remove a watermark from a GIF animation.
Extract all GIF frames in a folder and zip it up.
Add a hidden comment in GIF's metainfo section.
Clear all metainfo from a GIF.
Animate multiple GIFs at the same time side-by-side.
Add an animation effect to a message.
Layer two GIFs and put one GIF on top of another GIF.
Overlay an animated GIF on any image or photo.
Overlay any image or photo on an animated GIF.
Quickly change the playback length of a GIF.
Convert any image to a GIF that emulates slow Internet speed.
Create a GIF animation of a loading spinner.
Let Zalgo destroy a GIF animation.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make peoples' lives easier, so we created this collection of online GIF tools. Our tools are enjoyed by millions of casual users every month as our easy-to-use user interface doesn't require advanced computer skills. Behind the scenes, our GIF tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!