This online utility lets you create grayscale GIF animations. It removes colors from a GIF by applying the light intensity extraction formula that averages the intensities in RGB color channels and converts them into gray tones. If needed, you can set custom weights for the red, blue, and green channels via the custom grayscale mode and also reduce the number of grayscale tones. The monochromatic output GIFs can be viewed in the built-in canvas animator in the browser, as well as downloaded to your computer. Created by GIF experts from team Browserling.
This online utility lets you create grayscale GIF animations. It removes colors from a GIF by applying the light intensity extraction formula that averages the intensities in RGB color channels and converts them into gray tones. If needed, you can set custom weights for the red, blue, and green channels via the custom grayscale mode and also reduce the number of grayscale tones. The monochromatic output GIFs can be viewed in the built-in canvas animator in the browser, as well as downloaded to your computer. Created by GIF experts from team Browserling.

This is a browser-based program that converts color GIFs into grayscale GIFs. It replaces color pixels in all frames with shades of black and white. In color animations, each pixel carries information about red, green, and blue colors, but in grayscale animations, each pixel carries information only about the amount of light (or intensity of light). The maximum color intensity produces bright white light and the minimum intensity the darkest black. In the absence of color, the human eyes become more sensitive to details and often it's useful to view your animation in just gray tones. Such grayscale GIF processing emphasizes the texture, shape, and shadow outlines, and viewers' attention falls on the tiniest object details in the animation. By default, the color conversion to monochrome intensities is calculated using the formula I = ⅓R + ⅓G + ⅓B. There are also many other grayscale conversion formulas and standards. For example, for HDTV, a different set of coefficients is used: I = 0.21×R + 0.72×G + 0.07×B, and for HDR television, the formula is: I = 0.26×R + 0.68×G + 0.06×B. You can create a grayscale animation using any red, blue, and green color coefficients by selecting the custom color coefficient mode. The coefficients can be applied to both animated and static GIFs, and you can immediately see the result in the preview canvas. You can also adjust the grayscale palette by limiting the number of distinct shades that appear in the output. Instead of using the full range of gray intensities (up to 256 values), the tool can quantize the GIF into a fixed set of tones. For example, if you set the number of shades to 10, all computed grayscale values are mapped to the nearest of the 10 available gray levels. With fewer tones, the GIF takes on a retro or comic-book aesthetic and may also result in a smaller output file size. You can turn the animation canvas on and off in the options, and download the grayscale version of your GIF by clicking a button below the output canvas. Gifabulous!
This is a browser-based program that converts color GIFs into grayscale GIFs. It replaces color pixels in all frames with shades of black and white. In color animations, each pixel carries information about red, green, and blue colors, but in grayscale animations, each pixel carries information only about the amount of light (or intensity of light). The maximum color intensity produces bright white light and the minimum intensity the darkest black. In the absence of color, the human eyes become more sensitive to details and often it's useful to view your animation in just gray tones. Such grayscale GIF processing emphasizes the texture, shape, and shadow outlines, and viewers' attention falls on the tiniest object details in the animation. By default, the color conversion to monochrome intensities is calculated using the formula I = ⅓R + ⅓G + ⅓B. There are also many other grayscale conversion formulas and standards. For example, for HDTV, a different set of coefficients is used: I = 0.21×R + 0.72×G + 0.07×B, and for HDR television, the formula is: I = 0.26×R + 0.68×G + 0.06×B. You can create a grayscale animation using any red, blue, and green color coefficients by selecting the custom color coefficient mode. The coefficients can be applied to both animated and static GIFs, and you can immediately see the result in the preview canvas. You can also adjust the grayscale palette by limiting the number of distinct shades that appear in the output. Instead of using the full range of gray intensities (up to 256 values), the tool can quantize the GIF into a fixed set of tones. For example, if you set the number of shades to 10, all computed grayscale values are mapped to the nearest of the 10 available gray levels. With fewer tones, the GIF takes on a retro or comic-book aesthetic and may also result in a smaller output file size. You can turn the animation canvas on and off in the options, and download the grayscale version of your GIF by clicking a button below the output canvas. Gifabulous!
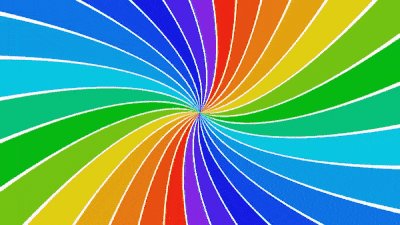
In this example, we convert a rotating color animation of a rainbow into a grayscale rainbow. Each color component has a different brightness level, so we average all of them to a single shade of gray by using the (R + G + B)/3 formula. (Source: Pexels.)
In this example, we use the grayscale effect to create a retro animation. We apply a custom grayscale formula 0.4×R + 0.6×G + 0.1×B to all pixels in all GIF frames. This formula makes the blue color the darkest as the coefficient before B is 0.1 (which means leave just 10% of the original intensity of the blue color). The output GIF of flying birds gives an impression that it was filmed a long time ago. (Source: Pexels.)
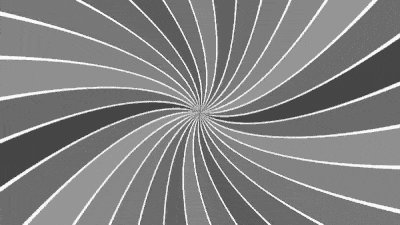
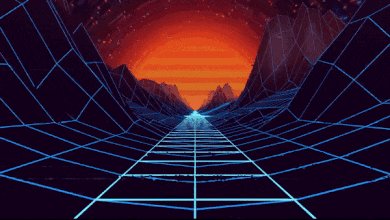
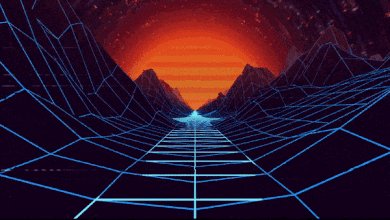
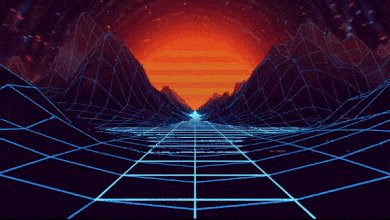
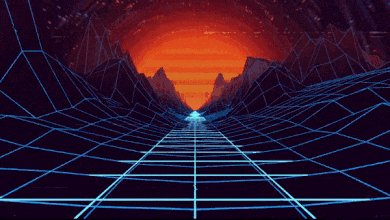
This example uses the high definition television (HDTV) standard formula to create a monochromatic GIF of a 3D surface projection. The HDTV model uses different color coefficients: 0.2126×R + 0.7152×G + 0.0722×B that prioritize the green color and almost ignore the blue color. (Source: Pexels.)
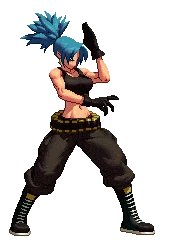
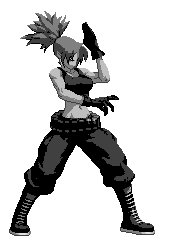
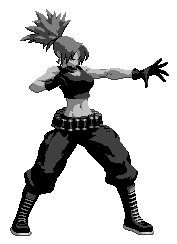
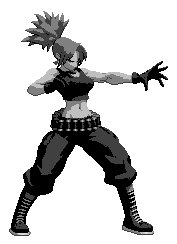
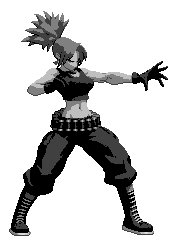
In this example, we load an animated sprite of Leona Heidern from the King of Fighters series and convert it to grayscale to make motion and pose changes easier to analyze. We then enable grayscale tone reduction and limit the palette to just five shades of gray. This creates a flat, spot-like appearance that helps visually separate limbs, clothing, and movement across all 48 frames of the animation. (Source: SNK.)
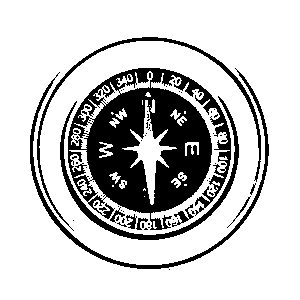
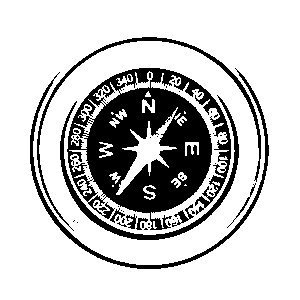
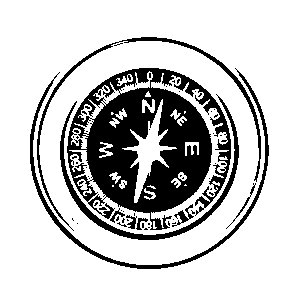
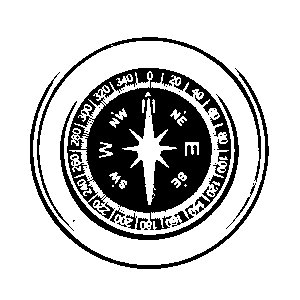
This example applies an extreme color limitation to a rotating compass animation. We convert the GIF to grayscale and then restrict the palette to only two tones. With this setting, the tool automatically maps all pixels to pure black or pure white, removing all intermediate gray values. This quantization results in a stark, schematic, high-contrast effect, similar to a simplified linocut technique. (Source: Pexels.)
Create animated GIFs in your browser.
Change the order of frames in a GIF animation.
Insert one or more frames in a GIF animation.
Decrease the size of a GIF.
Add an audio track to a GIF.
Gradually fade-out the frames of a GIF.
Gradually fade-in the frames of a GIF.
Cross-fade a GIF frame by frame.
Cross-fade two GIF animations.
Smoothly transform one GIF into another GIF.
Change the delay between all GIF frames to the same value.
Change the framerate of a GIF.
Change the quality of a GIF.
Increase the width and height of a GIF.
Decrease the width and height of a GIF.
Create a chess game animation from a PGN file.
Create a go game animation from a SGF file.
Create a draughts/checkers game animation from a PDN file.
Generate a GIF animation of winning a Solitaire game.
Create a GIF animation of Game of Life.
Base64-encode a GIF.
Base64-decode a GIF.
Base58-encode a GIF.
Base58-decode a GIF.
Convert a sequential GIF to progressive GIF.
Convert a progressive GIF to a sequential GIF.
Convert an animated PNG to an animated GIF.
Convert an animated GIF to an animated PNG.
Convert an animated PNG to an animated GIF.
Convert a GIF animation to an AV1 animation (AVIF).
Convert an AV1 animation (AVIF) to a GIF animation.
Convert a GIF animation to a HEIF animation.
Convert a HEIF animation to a GIF animation.
Export a GIF animation to a BPG animation.
Convert an animated BPG to an animated GIF.
Convert a GIF animation to an AVI video.
Convert an AVI video to a GIF animation.
Convert a GIF animation to a WMV video.
Convert a WMV video to a GIF animation.
Convert a GIF animation to an MP4 video.
Convert an MP4 video to a GIF animation.
Convert a GIF animation to an MKV video.
Convert an MKV video to a GIF animation.
Convert a GIF animation to a MOV video.
Convert a MOV video to a GIF animation.
Convert a GIF animation to GIF video (GIFV).
Convert a GIF video (GIFV) to a GIF animation.
Create a Data URI from a GIF animation.
Reconstruct a GIF from a Data URI.
Draw one or more GIF frames as ASCII art.
Create an animation from multiple ASCII art drawings.
Draw one or more GIF frames as ANSI art.
Create an animation from multiple ANSI art drawings.
Draw one or more GIF frames using Unicode glyphs.
Create a GIF from multiple Unicode drawings.
Draw one or more GIF frames using Braille characters.
Create a GIF animation from Braille characters.
Replace one color in a GIF with another.
Convert all colors in a GIF to just two black and white.
Find the color palette used in a GIF.
Find the color index used in a GIF.
Randomly change the color indexes of a GIF.
Create a GIF with more than 256 colors.
Convert a 256-color GIF to a 2-color GIF.
Convert a non-dithered GIF to a dithered GIF.
Merge dithered pixels and create a non-dithered GIF.
Change the delay interval between individual GIF frames.
Split a GIF into two or more GIFs.
Join two or more GIFs into a single GIF.
Shift GIF frames to the right or to the left.
Hide the selected area in a GIF by drawing a block over it.
Extract a part (a range of frames) from a GIF.
Create multiple GIF copies side-by-side.
Create multiple copies of individual GIF frames.
Skew a GIF animation by an angle.
Reverse a skew in a GIF animation.
Create a pixel whirl of any radius in a GIF.
Create a GIF that animates white noise.
Make a GIF animation go so slow that it appears almost static.
Generate a GIF that contains a scrolling marquee.
Add a semi-transparent watermark to a GIF animation.
Remove a watermark from a GIF animation.
Extract all GIF frames in a folder and zip it up.
Add a hidden comment in GIF's metainfo section.
Clear all metainfo from a GIF.
Animate multiple GIFs at the same time side-by-side.
Add an animation effect to a message.
Layer two GIFs and put one GIF on top of another GIF.
Overlay an animated GIF on any image or photo.
Overlay any image or photo on an animated GIF.
Quickly change the playback length of a GIF.
Convert any image to a GIF that emulates slow Internet speed.
Create a GIF animation of a loading spinner.
Let Zalgo destroy a GIF animation.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make peoples' lives easier, so we created this collection of online GIF tools. Our tools are enjoyed by millions of casual users every month as our easy-to-use user interface doesn't require advanced computer skills. Behind the scenes, our GIF tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!