This online utility lets you add a frame counter to a GIF animation. The frame counter is printed as the ordinal number of each frame that makes it easy to track frames and estimate the animation speed. You can choose the position where the counter will be printed and customize its size, color, and font. Created by GIF experts from team Browserling.
This online utility lets you add a frame counter to a GIF animation. The frame counter is printed as the ordinal number of each frame that makes it easy to track frames and estimate the animation speed. You can choose the position where the counter will be printed and customize its size, color, and font. Created by GIF experts from team Browserling.

This browser-based program prints the current frame number on an animated GIF file. For example, if there are 65 frames in a GIF file, then the number "1" will be drawn on the first frame, the number "2" will be drawn on the second frame, and so on, and the last frame will have the number "65" printed on it. If the delay between the frames is very small (less than 100ms), then these numbers will change very fast. The frame counter can be drawn anywhere on the frame and you can pinpoint the exact position by specifying the precise coordinates in the options or drag the frame number text box with your mouse in the preview field. The frame counter can be drawn using any font face, font color, and font size. It can be placed on a transparent background or on a color-filled rectangle. If the number of frames in a GIF is more than ten, you can enable the digit padding option. This option adds extra zeros in front of the counter so that all frame numbers had equal width. For example, if there are 25 frames in a GIF, then frames 1 to 9 will be numbered as "01", "02", …, "09", followed by "10", "11", …, "25". As you can see, all frame numbers have two digits in this case. In addition to the frame counter, you can also write arbitrary text and symbols on a GIF animation. Just enter them in the frame counter format option. The frame counter itself uses the special symbol %f. For example, the value "frame num: %f" will print "frame num: 1" on the first frame, "frame num: 2" on the second frame, and so on. As a bonus, you can also add a frame timer via the secret symbol %t. To see the numbering in action, enable the animated preview option. If you want to see how the number looks on a particular frame, select the Stop GIF option and enter the frame number that you want to see. When you open a GIF, you can also see its properties in the last block of options. The updated GIF with the counter can be downloaded from the output field by clicking on the Save-As button. Gifabulous!
This browser-based program prints the current frame number on an animated GIF file. For example, if there are 65 frames in a GIF file, then the number "1" will be drawn on the first frame, the number "2" will be drawn on the second frame, and so on, and the last frame will have the number "65" printed on it. If the delay between the frames is very small (less than 100ms), then these numbers will change very fast. The frame counter can be drawn anywhere on the frame and you can pinpoint the exact position by specifying the precise coordinates in the options or drag the frame number text box with your mouse in the preview field. The frame counter can be drawn using any font face, font color, and font size. It can be placed on a transparent background or on a color-filled rectangle. If the number of frames in a GIF is more than ten, you can enable the digit padding option. This option adds extra zeros in front of the counter so that all frame numbers had equal width. For example, if there are 25 frames in a GIF, then frames 1 to 9 will be numbered as "01", "02", …, "09", followed by "10", "11", …, "25". As you can see, all frame numbers have two digits in this case. In addition to the frame counter, you can also write arbitrary text and symbols on a GIF animation. Just enter them in the frame counter format option. The frame counter itself uses the special symbol %f. For example, the value "frame num: %f" will print "frame num: 1" on the first frame, "frame num: 2" on the second frame, and so on. As a bonus, you can also add a frame timer via the secret symbol %t. To see the numbering in action, enable the animated preview option. If you want to see how the number looks on a particular frame, select the Stop GIF option and enter the frame number that you want to see. When you open a GIF, you can also see its properties in the last block of options. The updated GIF with the counter can be downloaded from the output field by clicking on the Save-As button. Gifabulous!
In this example, we add a frame counter to an animation of walking penguins. There are 28 frames in the GIF and they are updated 10 times per second (the frame rate is 10fps). We paint the frame counter in darkslategray color and place it in the bottom left corner. As there are 28 frames, the numbers 1 to 28 are painted in order on the GIF. The number font is monospace and the counter size is 46 pixels. (Source: Pexels.)
In this example, we decorate a GIF animation with a pretty frame counter. We draw the frame numbers in a navy Brush Script MT font on a 60×60 square with a semi-transparent white background-fill color. The frame counter shows the current frame number from the first frame to the last frame (25th). As each frame is now numbered, you can see that the GIF has different frame delays as there's a pause between the 13th frame (that lasts 100ms) and the 14th frame (that lasts 1000ms). (Source: Pexels.)
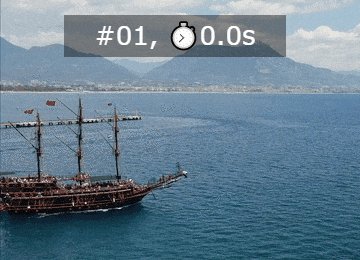
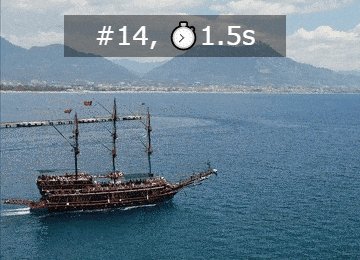
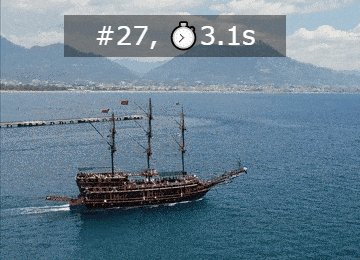
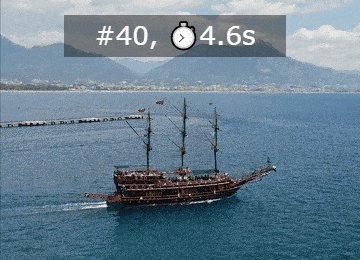
In this example, we not only add a frame counter to the ship GIF, but also a frame timer. To distinguish both numbers in the animation, we put the ASCII "#" symbol in front of the frame counter and the Unicode symbol "⏱" in front of the timer. We also enable the frame number padding option to get an equal-width counter. We use a white Verdana font for the text and to make it stand out, we print it on a translucent background. (Source: Pexels.)
Create animated GIFs in your browser.
Change the order of frames in a GIF animation.
Insert one or more frames in a GIF animation.
Decrease the size of a GIF.
Add an audio track to a GIF.
Gradually fade-out the frames of a GIF.
Gradually fade-in the frames of a GIF.
Cross-fade a GIF frame by frame.
Cross-fade two GIF animations.
Smoothly transform one GIF into another GIF.
Change the delay between all GIF frames to the same value.
Change the framerate of a GIF.
Change the quality of a GIF.
Increase the width and height of a GIF.
Decrease the width and height of a GIF.
Create a chess game animation from a PGN file.
Create a go game animation from a SGF file.
Create a draughts/checkers game animation from a PDN file.
Generate a GIF animation of winning a Solitaire game.
Create a GIF animation of Game of Life.
Base64-encode a GIF.
Base64-decode a GIF.
Base58-encode a GIF.
Base58-decode a GIF.
Convert a sequential GIF to progressive GIF.
Convert a progressive GIF to a sequential GIF.
Convert an animated PNG to an animated GIF.
Convert an animated GIF to an animated PNG.
Convert an animated PNG to an animated GIF.
Convert a GIF animation to an AV1 animation (AVIF).
Convert an AV1 animation (AVIF) to a GIF animation.
Convert a GIF animation to a HEIF animation.
Convert a HEIF animation to a GIF animation.
Export a GIF animation to a BPG animation.
Convert an animated BPG to an animated GIF.
Convert a GIF animation to an AVI video.
Convert an AVI video to a GIF animation.
Convert a GIF animation to a WMV video.
Convert a WMV video to a GIF animation.
Convert a GIF animation to an MP4 video.
Convert an MP4 video to a GIF animation.
Convert a GIF animation to an MKV video.
Convert an MKV video to a GIF animation.
Convert a GIF animation to a MOV video.
Convert a MOV video to a GIF animation.
Convert a GIF animation to GIF video (GIFV).
Convert a GIF video (GIFV) to a GIF animation.
Create a Data URI from a GIF animation.
Reconstruct a GIF from a Data URI.
Draw one or more GIF frames as ASCII art.
Create an animation from multiple ASCII art drawings.
Draw one or more GIF frames as ANSI art.
Create an animation from multiple ANSI art drawings.
Draw one or more GIF frames using Unicode glyphs.
Create a GIF from multiple Unicode drawings.
Draw one or more GIF frames using Braille characters.
Create a GIF animation from Braille characters.
Replace one color in a GIF with another.
Convert all colors in a GIF to just two black and white.
Find the color palette used in a GIF.
Find the color index used in a GIF.
Randomly change the color indexes of a GIF.
Create a GIF with more than 256 colors.
Convert a 256-color GIF to a 2-color GIF.
Convert a non-dithered GIF to a dithered GIF.
Merge dithered pixels and create a non-dithered GIF.
Change the delay interval between individual GIF frames.
Split a GIF into two or more GIFs.
Join two or more GIFs into a single GIF.
Shift GIF frames to the right or to the left.
Hide the selected area in a GIF by drawing a block over it.
Extract a part (a range of frames) from a GIF.
Create multiple GIF copies side-by-side.
Create multiple copies of individual GIF frames.
Skew a GIF animation by an angle.
Reverse a skew in a GIF animation.
Create a pixel whirl of any radius in a GIF.
Create a GIF that animates white noise.
Make a GIF animation go so slow that it appears almost static.
Generate a GIF that contains a scrolling marquee.
Add a semi-transparent watermark to a GIF animation.
Remove a watermark from a GIF animation.
Extract all GIF frames in a folder and zip it up.
Add a hidden comment in GIF's metainfo section.
Clear all metainfo from a GIF.
Animate multiple GIFs at the same time side-by-side.
Add an animation effect to a message.
Layer two GIFs and put one GIF on top of another GIF.
Overlay an animated GIF on any image or photo.
Overlay any image or photo on an animated GIF.
Quickly change the playback length of a GIF.
Convert any image to a GIF that emulates slow Internet speed.
Create a GIF animation of a loading spinner.
Let Zalgo destroy a GIF animation.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make peoples' lives easier, so we created this collection of online GIF tools. Our tools are enjoyed by millions of casual users every month as our easy-to-use user interface doesn't require advanced computer skills. Behind the scenes, our GIF tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!