This online utility lets you change the speed of a GIF animation. You can speed it up or slow it down. You can set the same constant delay between all frames or change the delays of individual frames. You can also play both the input and output GIFs at the same time and compare their speeds. Created by GIF experts from team Browserling.
This online utility lets you change the speed of a GIF animation. You can speed it up or slow it down. You can set the same constant delay between all frames or change the delays of individual frames. You can also play both the input and output GIFs at the same time and compare their speeds. Created by GIF experts from team Browserling.

This is a browser-based program that increases or decreases the frame rate of GIFs. The frame rate and the playback speed of a GIF is determined by the delay time between its frames. When a frame is drawn, a small delay period is inserted after the frame that determines how long one frame is shown on the screen. The duration is measured in milliseconds. For example, 1000ms equals 1 second, 500ms equals half a second, and 100ms equals one-tenth of a second. The frame rate can be calculated by counting how many delays fit in 1 second of animation. For example, if the delay is 100ms, then the frame rate is 10fps (because 10×100ms = 1 second), or if the delay is 40ms, then the frame rate is 25fps (because 25×40ms = 1 second). If the delay is small, the GIF plays faster (frames are drawn very quickly), and if the delay is big, the GIF plays slower. Typically, GIFs have a frame rate of 10fps (or a 100ms delay) because they are simplified versions of a video. With this program, you can set a single delay value for all frames or a specific delay for specific frames. The "Default GIF speed" option will change the delay of all GIF frames at once. If at the same time you also activate the "Enable Custom Delays" option and specify individual delays for frames, then the delay of these frames will be overridden with the specified custom delay values. If the default delay value is skipped, the GIF preserves its initial speed. In this case, you can keep all the delays of the original GIF and change one or multiple delays of individual frames. When you load a GIF in the input, its information is displayed in the options area and you can see the total number of frames, the current frame number, the delay value of the current frame (in milliseconds), the total GIF duration, and a list of all delays of the original GIF. Using this information, you can set the new GIF speed and instantly see a preview of the new GIF at this speed. With the player option, you can turn the preview on or off, sync the input and output GIFs, and compare their speeds. You can check and verify the speed of the new GIF by looking at the delay information for the output GIF in the last section of the options. Note that some browsers limit the minimum delay to 15ms. In this case, the browser will play the GIF animation slower than expected. To download the new GIF, click Save as, followed by Download. Gifabulous!
This is a browser-based program that increases or decreases the frame rate of GIFs. The frame rate and the playback speed of a GIF is determined by the delay time between its frames. When a frame is drawn, a small delay period is inserted after the frame that determines how long one frame is shown on the screen. The duration is measured in milliseconds. For example, 1000ms equals 1 second, 500ms equals half a second, and 100ms equals one-tenth of a second. The frame rate can be calculated by counting how many delays fit in 1 second of animation. For example, if the delay is 100ms, then the frame rate is 10fps (because 10×100ms = 1 second), or if the delay is 40ms, then the frame rate is 25fps (because 25×40ms = 1 second). If the delay is small, the GIF plays faster (frames are drawn very quickly), and if the delay is big, the GIF plays slower. Typically, GIFs have a frame rate of 10fps (or a 100ms delay) because they are simplified versions of a video. With this program, you can set a single delay value for all frames or a specific delay for specific frames. The "Default GIF speed" option will change the delay of all GIF frames at once. If at the same time you also activate the "Enable Custom Delays" option and specify individual delays for frames, then the delay of these frames will be overridden with the specified custom delay values. If the default delay value is skipped, the GIF preserves its initial speed. In this case, you can keep all the delays of the original GIF and change one or multiple delays of individual frames. When you load a GIF in the input, its information is displayed in the options area and you can see the total number of frames, the current frame number, the delay value of the current frame (in milliseconds), the total GIF duration, and a list of all delays of the original GIF. Using this information, you can set the new GIF speed and instantly see a preview of the new GIF at this speed. With the player option, you can turn the preview on or off, sync the input and output GIFs, and compare their speeds. You can check and verify the speed of the new GIF by looking at the delay information for the output GIF in the last section of the options. Note that some browsers limit the minimum delay to 15ms. In this case, the browser will play the GIF animation slower than expected. To download the new GIF, click Save as, followed by Download. Gifabulous!
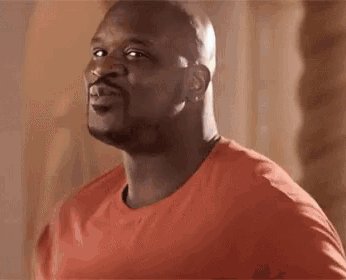
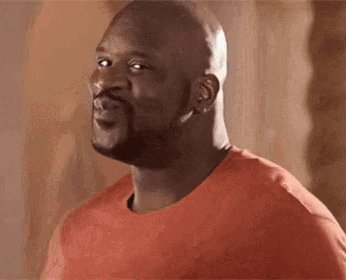
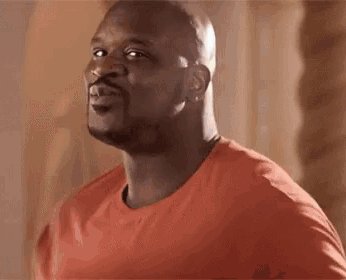
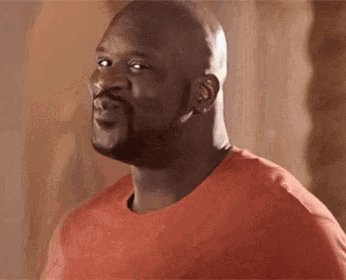
In this example, we were sent a super slow GIF and we didn't have the patience to sit through it. It consists of 88 frames, each taking 120 milliseconds to play, and the entire GIF takes 10.56 seconds to view (88×120 = 10,560ms = 10.56s). To quickly see the entire GIF, we doubled its playback speed by decreasing the frame delay to 60 ms. Now it plays twice as fast and we can see the entire energetic happy dance in just 5.28 seconds. (GIF source: Giphy, created by: Toca Boca.)
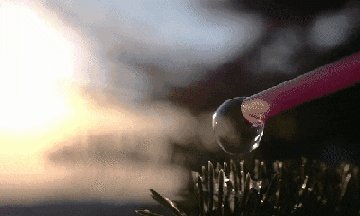
In this example, we use the "Individual Frame Delays" option to slow down eight frames in the middle of the animation. First, we set the default GIF speed to 160ms. This value is applied to all frames. Then, for frames 3-10, we override the default speed and set the delay to 500ms. This way, we slow down the most important moment of the GIF and we can closely examine the moment when a water droplet hits the surface of the water. (Source: Pexels.)
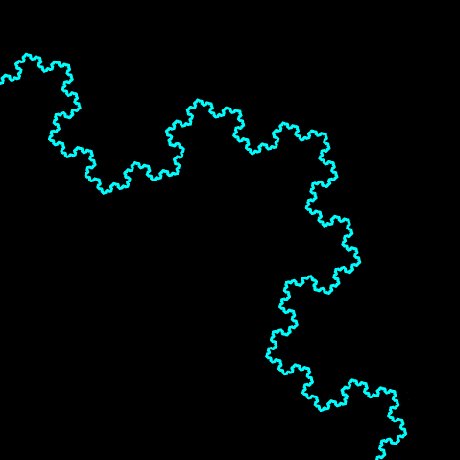
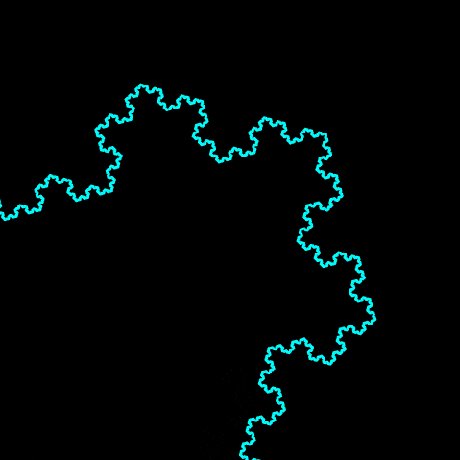
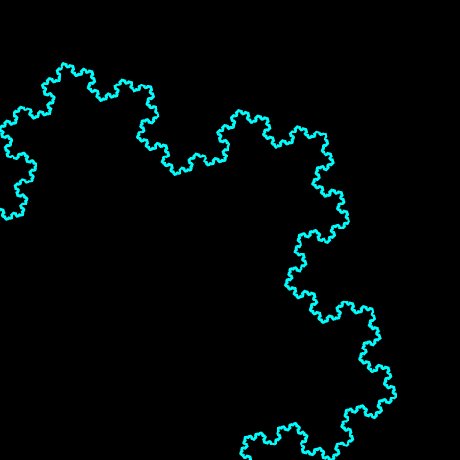
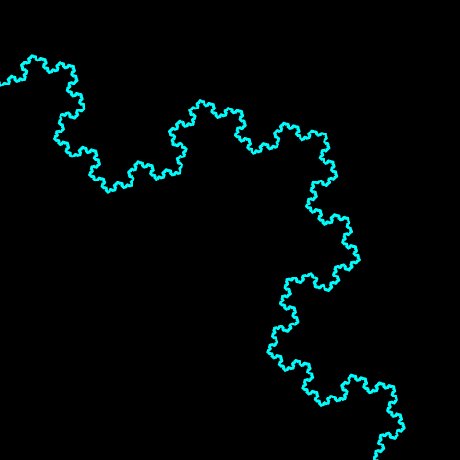
In this example, we loaded a very fast GIF that zooms infinitely into the Koch star fractal. It's so fast that we can't even follow it. To make it watchable and understand the details of the fractal, we slowed it down to 50 milliseconds per frame (which equals 20 frames per second). The new GIF is now much slower and the entire GIF plays in 3 seconds. (GIF source: Giphy.)
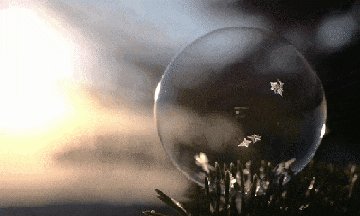
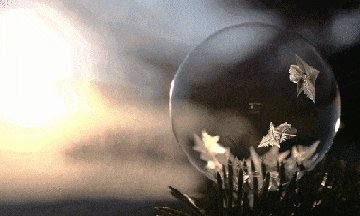
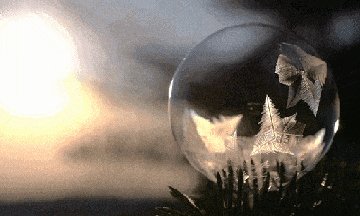
In this example, we decided to make an animation of a freezing soap bubble a little more interesting and we set different delays for different frames. We skipped the default delay option (left it blank) so that the new speed was copied over from the original GIF. Then, we set a delay of 80ms for frames 10-20, a delay of 50ms for frames 21-32, a delay of 300ms for frames 33-35, and a delay of 800ms for the final 36th frame. As a result, we got an animation that speeds up in the middle (skipping boring parts) and slows down at the end, which lets us see how ice crystals form on the surface of a soap bubble. (Source: Pexels.)
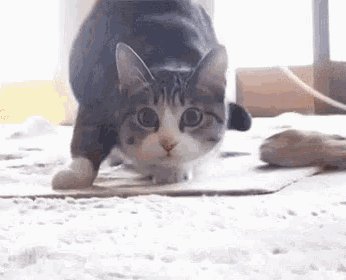
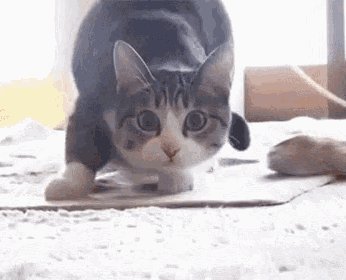
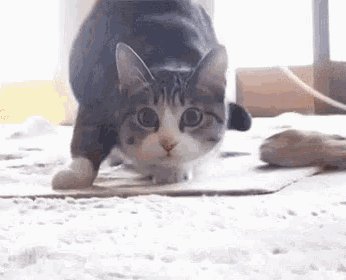
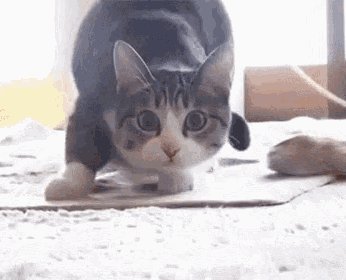
The input GIF in this example was constructed by a completely unskilled GIF master. The delays of GIF frames are chaotic and take from 10 milliseconds to 1 second. Completely unprofessional! To make the GIF comfortable to watch, we normalize its frame rate and set the delay timeout for all frames to 200 milliseconds. Wiggle, wiggle, wiggle! (GIF source: Tenor.)
Create animated GIFs in your browser.
Change the order of frames in a GIF animation.
Insert one or more frames in a GIF animation.
Decrease the size of a GIF.
Add an audio track to a GIF.
Gradually fade-out the frames of a GIF.
Gradually fade-in the frames of a GIF.
Cross-fade a GIF frame by frame.
Cross-fade two GIF animations.
Smoothly transform one GIF into another GIF.
Change the delay between all GIF frames to the same value.
Change the framerate of a GIF.
Change the quality of a GIF.
Increase the width and height of a GIF.
Decrease the width and height of a GIF.
Create a chess game animation from a PGN file.
Create a go game animation from a SGF file.
Create a draughts/checkers game animation from a PDN file.
Generate a GIF animation of winning a Solitaire game.
Create a GIF animation of Game of Life.
Base64-encode a GIF.
Base64-decode a GIF.
Base58-encode a GIF.
Base58-decode a GIF.
Convert a sequential GIF to progressive GIF.
Convert a progressive GIF to a sequential GIF.
Convert an animated PNG to an animated GIF.
Convert an animated GIF to an animated PNG.
Convert an animated PNG to an animated GIF.
Convert a GIF animation to an AV1 animation (AVIF).
Convert an AV1 animation (AVIF) to a GIF animation.
Convert a GIF animation to a HEIF animation.
Convert a HEIF animation to a GIF animation.
Export a GIF animation to a BPG animation.
Convert an animated BPG to an animated GIF.
Convert a GIF animation to an AVI video.
Convert an AVI video to a GIF animation.
Convert a GIF animation to a WMV video.
Convert a WMV video to a GIF animation.
Convert a GIF animation to an MP4 video.
Convert an MP4 video to a GIF animation.
Convert a GIF animation to an MKV video.
Convert an MKV video to a GIF animation.
Convert a GIF animation to a MOV video.
Convert a MOV video to a GIF animation.
Convert a GIF animation to GIF video (GIFV).
Convert a GIF video (GIFV) to a GIF animation.
Create a Data URI from a GIF animation.
Reconstruct a GIF from a Data URI.
Draw one or more GIF frames as ASCII art.
Create an animation from multiple ASCII art drawings.
Draw one or more GIF frames as ANSI art.
Create an animation from multiple ANSI art drawings.
Draw one or more GIF frames using Unicode glyphs.
Create a GIF from multiple Unicode drawings.
Draw one or more GIF frames using Braille characters.
Create a GIF animation from Braille characters.
Replace one color in a GIF with another.
Convert all colors in a GIF to just two black and white.
Find the color palette used in a GIF.
Find the color index used in a GIF.
Randomly change the color indexes of a GIF.
Create a GIF with more than 256 colors.
Convert a 256-color GIF to a 2-color GIF.
Convert a non-dithered GIF to a dithered GIF.
Merge dithered pixels and create a non-dithered GIF.
Change the delay interval between individual GIF frames.
Split a GIF into two or more GIFs.
Join two or more GIFs into a single GIF.
Shift GIF frames to the right or to the left.
Hide the selected area in a GIF by drawing a block over it.
Extract a part (a range of frames) from a GIF.
Create multiple GIF copies side-by-side.
Create multiple copies of individual GIF frames.
Skew a GIF animation by an angle.
Reverse a skew in a GIF animation.
Create a pixel whirl of any radius in a GIF.
Create a GIF that animates white noise.
Make a GIF animation go so slow that it appears almost static.
Generate a GIF that contains a scrolling marquee.
Add a semi-transparent watermark to a GIF animation.
Remove a watermark from a GIF animation.
Extract all GIF frames in a folder and zip it up.
Add a hidden comment in GIF's metainfo section.
Clear all metainfo from a GIF.
Animate multiple GIFs at the same time side-by-side.
Add an animation effect to a message.
Layer two GIFs and put one GIF on top of another GIF.
Overlay an animated GIF on any image or photo.
Overlay any image or photo on an animated GIF.
Quickly change the playback length of a GIF.
Convert any image to a GIF that emulates slow Internet speed.
Create a GIF animation of a loading spinner.
Let Zalgo destroy a GIF animation.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make peoples' lives easier, so we created this collection of online GIF tools. Our tools are enjoyed by millions of casual users every month as our easy-to-use user interface doesn't require advanced computer skills. Behind the scenes, our GIF tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!