This online utility applies the white noise effect to an animated GIF file. You can add monochromatic random noise or colorful random noise to all frames of a GIF. You can switch between several noise types, control the noise strength, and several other noise properties. You can also see a preview of the noise right in your browser and download the noisy file. Created by GIF experts from team Browserling.
This online utility applies the white noise effect to an animated GIF file. You can add monochromatic random noise or colorful random noise to all frames of a GIF. You can switch between several noise types, control the noise strength, and several other noise properties. You can also see a preview of the noise right in your browser and download the noisy file. Created by GIF experts from team Browserling.

This is a browser-based program that adds white noise (also known as static noise or digital noise) on top of a GIF animation. White noise is defined as a random signal in form of pixel changes. The changes can either be a random increase or decrease of pixel brightness or a random pixel color substitution that is applied to randomly selected pixels in a frame. White noise deliberately alters pixels so that they become different from what they were in the starting frame. Static noise is especially noticeable in vintage films – they have grainy pixels everywhere. We created an algorithm that simulates noise and creates GIFs that look like old photographic film and old film stock. There are several modes of digital noise that you can apply to a GIF. The "Monochrome Noise" mode adds noise to the frames using grayscale colors. It selects random color shades from white to black and changes random pixels in the GIF to this grayscale color shade. The "Existing Color Noise" extracts the color palette from a GIF, then shuffles the palette, then picks random colors from the palette, and then randomly scatters them across the frame. The "Random Color Noise" mode draws noise from randomly generated colors, which includes all possible RGB colors. The "Similar Tone Noise" takes the current pixel, creates a small color deviation, and overwrites the pixel with the deviated color. The "Solid Color Noise" mode asks you to enter a list of specific colors and then the algorithm randomly uses them to create noise on the frame. The noise level is measured in percentage. For example, if the noise level is 10%, then every pixel has a 10% probability to be substituted with a different color. The noise level can also be viewed as an error level. The higher the noise level, the more errors are introduced in the GIF. To simulate an old film effect, you can convert the animation to grayscale in the options. You can also make noisy pixels translucent by adjusting the transparency level of the noise. There are two fields for this – the minimum and the maximum alpha channel values. For example, if you enter a range of 20% to 40%, then the noisy pixels will have alpha-transparency of 0.2 to 0.4, which will make them semi-transparent and almost invisible. If your input GIF already has transparent regions, you can choose whether to hit them with noise or not. You can also immediately compare the original GIF and the GIF with white noise in the two adjacent viewports. The first viewport is for the original GIF and the second is for the GIF with noise. You can stop the viewports at the first frame of the GIF and explore GIF properties in the options. You can download the final GIF below the output viewport. Gifabulous!
This is a browser-based program that adds white noise (also known as static noise or digital noise) on top of a GIF animation. White noise is defined as a random signal in form of pixel changes. The changes can either be a random increase or decrease of pixel brightness or a random pixel color substitution that is applied to randomly selected pixels in a frame. White noise deliberately alters pixels so that they become different from what they were in the starting frame. Static noise is especially noticeable in vintage films – they have grainy pixels everywhere. We created an algorithm that simulates noise and creates GIFs that look like old photographic film and old film stock. There are several modes of digital noise that you can apply to a GIF. The "Monochrome Noise" mode adds noise to the frames using grayscale colors. It selects random color shades from white to black and changes random pixels in the GIF to this grayscale color shade. The "Existing Color Noise" extracts the color palette from a GIF, then shuffles the palette, then picks random colors from the palette, and then randomly scatters them across the frame. The "Random Color Noise" mode draws noise from randomly generated colors, which includes all possible RGB colors. The "Similar Tone Noise" takes the current pixel, creates a small color deviation, and overwrites the pixel with the deviated color. The "Solid Color Noise" mode asks you to enter a list of specific colors and then the algorithm randomly uses them to create noise on the frame. The noise level is measured in percentage. For example, if the noise level is 10%, then every pixel has a 10% probability to be substituted with a different color. The noise level can also be viewed as an error level. The higher the noise level, the more errors are introduced in the GIF. To simulate an old film effect, you can convert the animation to grayscale in the options. You can also make noisy pixels translucent by adjusting the transparency level of the noise. There are two fields for this – the minimum and the maximum alpha channel values. For example, if you enter a range of 20% to 40%, then the noisy pixels will have alpha-transparency of 0.2 to 0.4, which will make them semi-transparent and almost invisible. If your input GIF already has transparent regions, you can choose whether to hit them with noise or not. You can also immediately compare the original GIF and the GIF with white noise in the two adjacent viewports. The first viewport is for the original GIF and the second is for the GIF with noise. You can stop the viewports at the first frame of the GIF and explore GIF properties in the options. You can download the final GIF below the output viewport. Gifabulous!
In this example, we add a similar tone noise to a GIF animation of a white ukulele. We set the noise level to 80%, which means that every pixel in the frame has an 80% chance of changing its color. The mode of similar colors changes a pixel's shade only slightly (for example, an RGB color (20, 40, 60) might change to (25, 38, 55)), therefore, even with the maximum noise strength (100%), the animation will still look good. (Source: Pexels.)
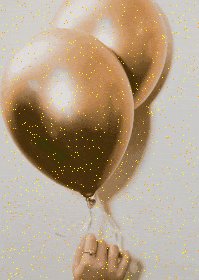
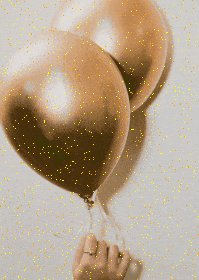
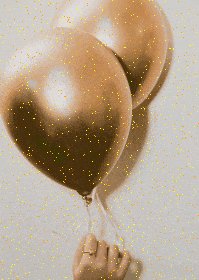
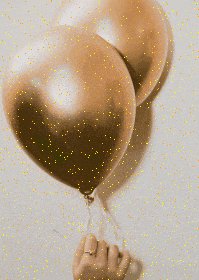
In this example, by selecting the "Solid Color Noise" mode, we add sparkles to a GIF of golden balloons. In the noise color field, we enter "yellow" and "orange", and in the noise strength field, we enter 2%. As a result, we get an animated GIF with 2% of all pixels randomly changed to yellow or orange. (Source: Pexels.)
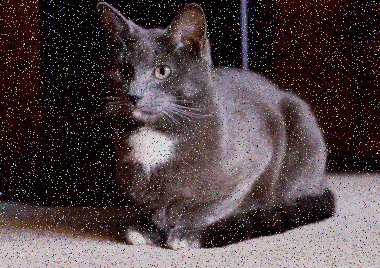
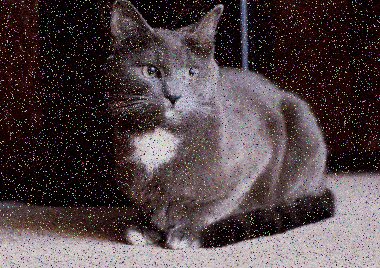
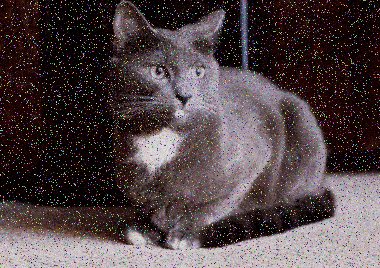
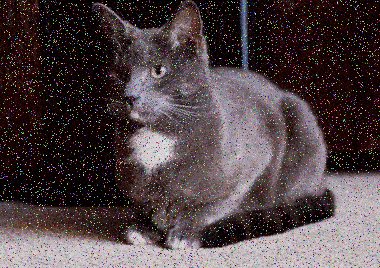
This example adds random color errors to an animation of a cat resting on a carpet. The "Random Color Noise" mode picks random colors from the entire color spectrum and replaces random pixels in all thirty frames of the GIF animation. In each frame, 8% of the pixels become multicolored and it gives the GIF a flicker effect. (Source: Pexels.)
In this example, we create an old video effect by applying monochrome noise to an animation of chicks in a nest. The monochrome noise adds random pixels of all shades of gray to the GIF frames. The noise level is 10%, which means roughly 1 out of 10 pixels gets updated in every frame. The pixels that are not affected by noise are simply converted to grayscale. (Source: Pexels.)
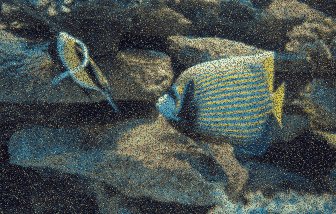
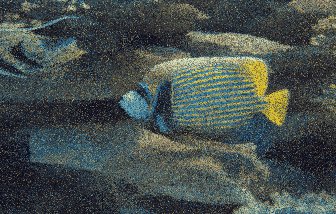
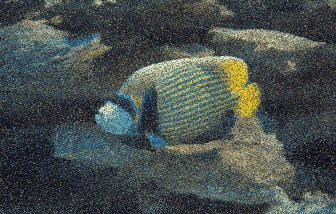
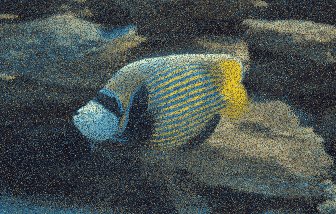
In this example, we cover the angelfish animation frames with semi-transparent noise created from the existing pixels of each frame. To prevent the noise from completely overwhelming the fish frames, the pixels are made semi-transparent with a transparency level from 20% to 60%. (Source: Pexels.)
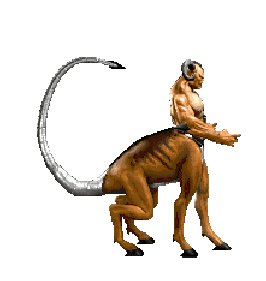
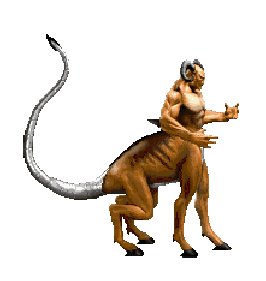
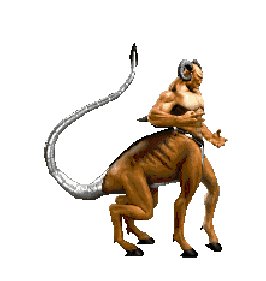
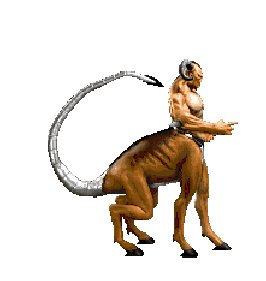
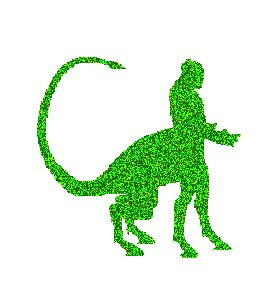
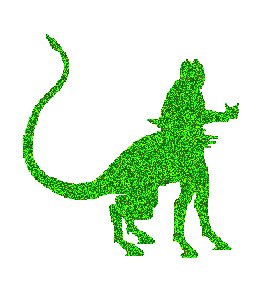
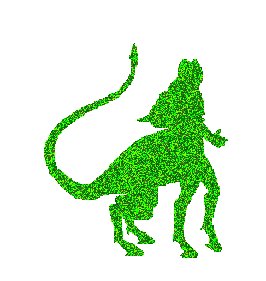
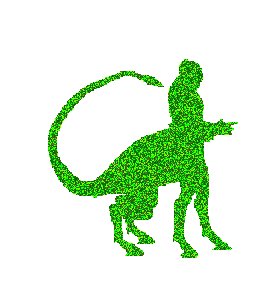
In this example, we're adding 100% noise to Motaro, one of Mortal Kombat 3's bosses. He is a Centaur, meaning that he has the body of a stallion and the torso of a man. We define the colors of the noise in the options using the solid color noise mode. We replace only the opaque area of the animation with various green noise pixels. As a result, we get a GIF with the Centaur figure completely covered in green noise. (Source: Midway Games.)
Create animated GIFs in your browser.
Change the order of frames in a GIF animation.
Insert one or more frames in a GIF animation.
Decrease the size of a GIF.
Add an audio track to a GIF.
Gradually fade-out the frames of a GIF.
Gradually fade-in the frames of a GIF.
Cross-fade a GIF frame by frame.
Cross-fade two GIF animations.
Smoothly transform one GIF into another GIF.
Change the delay between all GIF frames to the same value.
Change the framerate of a GIF.
Change the quality of a GIF.
Increase the width and height of a GIF.
Decrease the width and height of a GIF.
Create a chess game animation from a PGN file.
Create a go game animation from a SGF file.
Create a draughts/checkers game animation from a PDN file.
Generate a GIF animation of winning a Solitaire game.
Create a GIF animation of Game of Life.
Base64-encode a GIF.
Base64-decode a GIF.
Base58-encode a GIF.
Base58-decode a GIF.
Convert a sequential GIF to progressive GIF.
Convert a progressive GIF to a sequential GIF.
Convert an animated PNG to an animated GIF.
Convert an animated GIF to an animated PNG.
Convert an animated PNG to an animated GIF.
Convert a GIF animation to an AV1 animation (AVIF).
Convert an AV1 animation (AVIF) to a GIF animation.
Convert a GIF animation to a HEIF animation.
Convert a HEIF animation to a GIF animation.
Export a GIF animation to a BPG animation.
Convert an animated BPG to an animated GIF.
Convert a GIF animation to an AVI video.
Convert an AVI video to a GIF animation.
Convert a GIF animation to a WMV video.
Convert a WMV video to a GIF animation.
Convert a GIF animation to an MP4 video.
Convert an MP4 video to a GIF animation.
Convert a GIF animation to an MKV video.
Convert an MKV video to a GIF animation.
Convert a GIF animation to a MOV video.
Convert a MOV video to a GIF animation.
Convert a GIF animation to GIF video (GIFV).
Convert a GIF video (GIFV) to a GIF animation.
Create a Data URI from a GIF animation.
Reconstruct a GIF from a Data URI.
Draw one or more GIF frames as ASCII art.
Create an animation from multiple ASCII art drawings.
Draw one or more GIF frames as ANSI art.
Create an animation from multiple ANSI art drawings.
Draw one or more GIF frames using Unicode glyphs.
Create a GIF from multiple Unicode drawings.
Draw one or more GIF frames using Braille characters.
Create a GIF animation from Braille characters.
Replace one color in a GIF with another.
Convert all colors in a GIF to just two black and white.
Find the color palette used in a GIF.
Find the color index used in a GIF.
Randomly change the color indexes of a GIF.
Create a GIF with more than 256 colors.
Convert a 256-color GIF to a 2-color GIF.
Convert a non-dithered GIF to a dithered GIF.
Merge dithered pixels and create a non-dithered GIF.
Change the delay interval between individual GIF frames.
Split a GIF into two or more GIFs.
Join two or more GIFs into a single GIF.
Shift GIF frames to the right or to the left.
Hide the selected area in a GIF by drawing a block over it.
Extract a part (a range of frames) from a GIF.
Create multiple GIF copies side-by-side.
Create multiple copies of individual GIF frames.
Skew a GIF animation by an angle.
Reverse a skew in a GIF animation.
Create a pixel whirl of any radius in a GIF.
Create a GIF that animates white noise.
Make a GIF animation go so slow that it appears almost static.
Generate a GIF that contains a scrolling marquee.
Add a semi-transparent watermark to a GIF animation.
Remove a watermark from a GIF animation.
Extract all GIF frames in a folder and zip it up.
Add a hidden comment in GIF's metainfo section.
Clear all metainfo from a GIF.
Animate multiple GIFs at the same time side-by-side.
Add an animation effect to a message.
Layer two GIFs and put one GIF on top of another GIF.
Overlay an animated GIF on any image or photo.
Overlay any image or photo on an animated GIF.
Quickly change the playback length of a GIF.
Convert any image to a GIF that emulates slow Internet speed.
Create a GIF animation of a loading spinner.
Let Zalgo destroy a GIF animation.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make peoples' lives easier, so we created this collection of online GIF tools. Our tools are enjoyed by millions of casual users every month as our easy-to-use user interface doesn't require advanced computer skills. Behind the scenes, our GIF tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!