This online utility lets you add a timer to an animated GIF. You can draw a digital clock with GIF's running time anywhere on the frame. The clock can have any resolution (from 20ms to 1sec) and you can change the digit font, size, color, and background color. You can also switch to a countdown timer mode that will run the timer in reverse. Created by GIF experts from team Browserling.
This online utility lets you add a timer to an animated GIF. You can draw a digital clock with GIF's running time anywhere on the frame. The clock can have any resolution (from 20ms to 1sec) and you can change the digit font, size, color, and background color. You can also switch to a countdown timer mode that will run the timer in reverse. Created by GIF experts from team Browserling.

This browser-based program draws a digital timer on a GIF animation. It displays the running time of a GIF in seconds or milliseconds. You can choose between two timer modes. The first is the "Frame Delay Timer" mode. This mode simply prints the current time of each frame that's calculated from the original frame delay values (each frame in a GIF has an associated delay that indicates how long a frame should be displayed on the screen). This mode does not change the number of frames of the original GIF. The disadvantage of this timer mode is that if a frame is displayed on the screen for a longer time, then smaller resolution timer values will be skipped. For example, if a GIF has a frame delay of 0.1s (100ms) and the timer accuracy is 50ms, then the first frame will be timestamped at 0.00s and the second at 0.10s. The timer value 0.05s (50ms) will be skipped because there is no frame at 0.05s that could display it. This problem is easily solved with the second – "Uniform Timer" mode. If there is no suitable frame for a timer value, it injects an additional frame in the GIF with this timer value. This mode increases the number of frames in the GIF and achieves accurate timing for any timer interval. The timer precision can be 20ms, 50ms, 100ms, 200ms, 500ms, or 1 second. Additionally, there's an option to enable a countdown timer. In this mode, the timestamps are added in reverse order. The first frame shows the entire running time of a GIF and each subsequent frame decreases this value towards 0.00s. The timer text and format can be set via the format-string parameters "%t" and "%f". These parameters are substituted with the timer value and the current frame number value. You can also mix these parameters with regular text. For example, the string "time: %t sec(s), frame: %f" will give the result "time: 1 sec(s), frame: 4". If you don't use the "%t" and "%f" parameters, then you can simply overlay any text over the GIF. The position of the timer can be set in the options or adjusted directly in the preview field by moving the timer rectangle with the mouse. You can also change the timer font, the size of timer digits, the line-height (in case you use a multi-line timer), and choose a color for the timer and its background. When the timer is added, you can examine individual GIF frames via the "Frozen Timer Mode" option or see the entire animation with a timer on all frames via the "Running Timer Mode" option. You can also find more information about the GIF video in the information section, and you can download the GIF with a timer under the output preview field. Gifabulous!
This browser-based program draws a digital timer on a GIF animation. It displays the running time of a GIF in seconds or milliseconds. You can choose between two timer modes. The first is the "Frame Delay Timer" mode. This mode simply prints the current time of each frame that's calculated from the original frame delay values (each frame in a GIF has an associated delay that indicates how long a frame should be displayed on the screen). This mode does not change the number of frames of the original GIF. The disadvantage of this timer mode is that if a frame is displayed on the screen for a longer time, then smaller resolution timer values will be skipped. For example, if a GIF has a frame delay of 0.1s (100ms) and the timer accuracy is 50ms, then the first frame will be timestamped at 0.00s and the second at 0.10s. The timer value 0.05s (50ms) will be skipped because there is no frame at 0.05s that could display it. This problem is easily solved with the second – "Uniform Timer" mode. If there is no suitable frame for a timer value, it injects an additional frame in the GIF with this timer value. This mode increases the number of frames in the GIF and achieves accurate timing for any timer interval. The timer precision can be 20ms, 50ms, 100ms, 200ms, 500ms, or 1 second. Additionally, there's an option to enable a countdown timer. In this mode, the timestamps are added in reverse order. The first frame shows the entire running time of a GIF and each subsequent frame decreases this value towards 0.00s. The timer text and format can be set via the format-string parameters "%t" and "%f". These parameters are substituted with the timer value and the current frame number value. You can also mix these parameters with regular text. For example, the string "time: %t sec(s), frame: %f" will give the result "time: 1 sec(s), frame: 4". If you don't use the "%t" and "%f" parameters, then you can simply overlay any text over the GIF. The position of the timer can be set in the options or adjusted directly in the preview field by moving the timer rectangle with the mouse. You can also change the timer font, the size of timer digits, the line-height (in case you use a multi-line timer), and choose a color for the timer and its background. When the timer is added, you can examine individual GIF frames via the "Frozen Timer Mode" option or see the entire animation with a timer on all frames via the "Running Timer Mode" option. You can also find more information about the GIF video in the information section, and you can download the GIF with a timer under the output preview field. Gifabulous!
In this example, we add a seconds counter to a GIF of a blue sand clock. The digital timer shows the elapsed time of the hourglass with an accuracy of 100ms. As the animation is also running at a framerate of 100ms per frame, we use the "Frame Delay Timer" mode that prints the timer at the original speed of the GIF. The timer uses a large, 110-pixel Arial Black font with 40-percent translucent white digits. (Source: Pexels.)
In this example, we are counting down to the blooming of a cactus flower. We set up a timer with 20ms precision and put it at the bottom of the animation. The original frame delay is 150ms and to get a timer update every 20ms, we switch to the "Uniform Timer" mode. In this mode, the program draws additional frames with a timer every 20ms, increasing the total number of frames to 294. We decorate the timer with three-dot Unicode symbols on the sides and choose the Courier New font of 50px. We use green color for the timer display and a 60% transparent black background for the timer box. (Source: Pexels.)
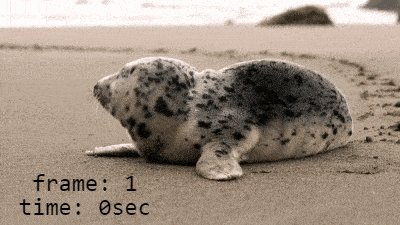
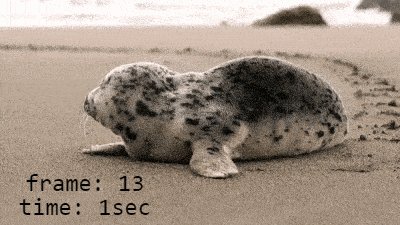
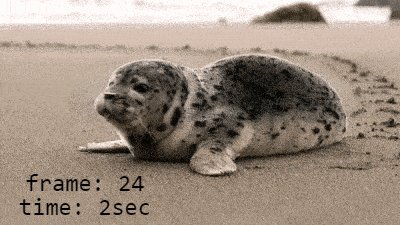
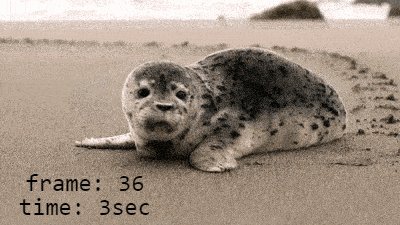
In this example, we draw both the frame number and frame time on an animation of a seal laying on the shore. We enter the timer format as a string "frame: %f\ntime: %tsec", where "%f" denotes the current frame number, "%t" denotes the time, "\n" denotes a newline. We use a timer with a precision of one second, which is drawn on all 36 frames. The timer font is Monospace, it has a size of 24 pixels, its color is black, and it's displayed on a transparent background. (Source: Pexels.)
Create animated GIFs in your browser.
Change the order of frames in a GIF animation.
Insert one or more frames in a GIF animation.
Decrease the size of a GIF.
Add an audio track to a GIF.
Gradually fade-out the frames of a GIF.
Gradually fade-in the frames of a GIF.
Cross-fade a GIF frame by frame.
Cross-fade two GIF animations.
Smoothly transform one GIF into another GIF.
Change the delay between all GIF frames to the same value.
Change the framerate of a GIF.
Change the quality of a GIF.
Increase the width and height of a GIF.
Decrease the width and height of a GIF.
Create a chess game animation from a PGN file.
Create a go game animation from a SGF file.
Create a draughts/checkers game animation from a PDN file.
Generate a GIF animation of winning a Solitaire game.
Create a GIF animation of Game of Life.
Base64-encode a GIF.
Base64-decode a GIF.
Base58-encode a GIF.
Base58-decode a GIF.
Convert a sequential GIF to progressive GIF.
Convert a progressive GIF to a sequential GIF.
Convert an animated PNG to an animated GIF.
Convert an animated GIF to an animated PNG.
Convert an animated PNG to an animated GIF.
Convert a GIF animation to an AV1 animation (AVIF).
Convert an AV1 animation (AVIF) to a GIF animation.
Convert a GIF animation to a HEIF animation.
Convert a HEIF animation to a GIF animation.
Export a GIF animation to a BPG animation.
Convert an animated BPG to an animated GIF.
Convert a GIF animation to an AVI video.
Convert an AVI video to a GIF animation.
Convert a GIF animation to a WMV video.
Convert a WMV video to a GIF animation.
Convert a GIF animation to an MP4 video.
Convert an MP4 video to a GIF animation.
Convert a GIF animation to an MKV video.
Convert an MKV video to a GIF animation.
Convert a GIF animation to a MOV video.
Convert a MOV video to a GIF animation.
Convert a GIF animation to GIF video (GIFV).
Convert a GIF video (GIFV) to a GIF animation.
Create a Data URI from a GIF animation.
Reconstruct a GIF from a Data URI.
Draw one or more GIF frames as ASCII art.
Create an animation from multiple ASCII art drawings.
Draw one or more GIF frames as ANSI art.
Create an animation from multiple ANSI art drawings.
Draw one or more GIF frames using Unicode glyphs.
Create a GIF from multiple Unicode drawings.
Draw one or more GIF frames using Braille characters.
Create a GIF animation from Braille characters.
Replace one color in a GIF with another.
Convert all colors in a GIF to just two black and white.
Find the color palette used in a GIF.
Find the color index used in a GIF.
Randomly change the color indexes of a GIF.
Create a GIF with more than 256 colors.
Convert a 256-color GIF to a 2-color GIF.
Convert a non-dithered GIF to a dithered GIF.
Merge dithered pixels and create a non-dithered GIF.
Change the delay interval between individual GIF frames.
Split a GIF into two or more GIFs.
Join two or more GIFs into a single GIF.
Shift GIF frames to the right or to the left.
Hide the selected area in a GIF by drawing a block over it.
Extract a part (a range of frames) from a GIF.
Create multiple GIF copies side-by-side.
Create multiple copies of individual GIF frames.
Skew a GIF animation by an angle.
Reverse a skew in a GIF animation.
Create a pixel whirl of any radius in a GIF.
Create a GIF that animates white noise.
Make a GIF animation go so slow that it appears almost static.
Generate a GIF that contains a scrolling marquee.
Add a semi-transparent watermark to a GIF animation.
Remove a watermark from a GIF animation.
Extract all GIF frames in a folder and zip it up.
Add a hidden comment in GIF's metainfo section.
Clear all metainfo from a GIF.
Animate multiple GIFs at the same time side-by-side.
Add an animation effect to a message.
Layer two GIFs and put one GIF on top of another GIF.
Overlay an animated GIF on any image or photo.
Overlay any image or photo on an animated GIF.
Quickly change the playback length of a GIF.
Convert any image to a GIF that emulates slow Internet speed.
Create a GIF animation of a loading spinner.
Let Zalgo destroy a GIF animation.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make peoples' lives easier, so we created this collection of online GIF tools. Our tools are enjoyed by millions of casual users every month as our easy-to-use user interface doesn't require advanced computer skills. Behind the scenes, our GIF tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!