This online utility lets you generate random GIF animations that contain random colors. You can choose between several color randomization modes: monochrome randomness, RGB randomness, single color tone randomness, and custom color randomness. You can also set the dimensions of the GIF, change how many random frames there will be, adjust their duration, and set the loop count for the animation. Created by GIF experts from team Browserling.
This online utility lets you generate random GIF animations that contain random colors. You can choose between several color randomization modes: monochrome randomness, RGB randomness, single color tone randomness, and custom color randomness. You can also set the dimensions of the GIF, change how many random frames there will be, adjust their duration, and set the loop count for the animation. Created by GIF experts from team Browserling.

This is a browser-based program for generating random GIF files. It can create GIFs of arbitrary size that are filled with totally random colors or colors from a predefined palette. Once you enter the width and height of the GIF in the options, the generator fills this space with random colored squares. You can specify the size of the squares in the random-pixel-size option. The random GIF can have any number of frames with any frame delay value in milliseconds. For example, a delay of 100ms means that the GIF will draw 10 frames per second, and a delay of 200ms means that the GIF will draw 5 frames per second. There are several colored square filling modes that you can choose from. The "Random Grayscale Color" mode uses all black and white pixel shades. The "Random RGB Color" mode creates GIFs that contain colors from the entire RGB color spectrum. The "Random Color Tones" mode allows you to specify an opaque color and its shading threshold value. It then generates random shades of this color that fall within the given threshold range. The "Custom Colors" mode creates GIFs from only the colors that are listed in this option. For example, if can enter the colors "yellow green red" separated by a whitespace, and then the program will generate random pixels that are "yellow", "green", or "red". Also, you can create color sets for individual frames. For example, if you combine colors using square brackets "[yellow orange] [blue green]", then the first frame will be generated only with "yellow" and "orange" colors, and the second frame only with "blue" and "green" colors. The random GIF is immediately shown in the preview and you can download it using the button below the animation. Also in the options, you can set the number of animation repetitions. The output GIF can be repeated once, several times, or forever. The properties of the created GIF file are shown in the options. Gifabulous!
This is a browser-based program for generating random GIF files. It can create GIFs of arbitrary size that are filled with totally random colors or colors from a predefined palette. Once you enter the width and height of the GIF in the options, the generator fills this space with random colored squares. You can specify the size of the squares in the random-pixel-size option. The random GIF can have any number of frames with any frame delay value in milliseconds. For example, a delay of 100ms means that the GIF will draw 10 frames per second, and a delay of 200ms means that the GIF will draw 5 frames per second. There are several colored square filling modes that you can choose from. The "Random Grayscale Color" mode uses all black and white pixel shades. The "Random RGB Color" mode creates GIFs that contain colors from the entire RGB color spectrum. The "Random Color Tones" mode allows you to specify an opaque color and its shading threshold value. It then generates random shades of this color that fall within the given threshold range. The "Custom Colors" mode creates GIFs from only the colors that are listed in this option. For example, if can enter the colors "yellow green red" separated by a whitespace, and then the program will generate random pixels that are "yellow", "green", or "red". Also, you can create color sets for individual frames. For example, if you combine colors using square brackets "[yellow orange] [blue green]", then the first frame will be generated only with "yellow" and "orange" colors, and the second frame only with "blue" and "green" colors. The random GIF is immediately shown in the preview and you can download it using the button below the animation. Also in the options, you can set the number of animation repetitions. The output GIF can be repeated once, several times, or forever. The properties of the created GIF file are shown in the options. Gifabulous!
This example creates a random GIF that looks just like white noise. It uses grayscale color mode and draws 40,000 gray shade pixels on every frame. The size of the GIF is 200×200 pixels and the total number of frames is 5. Frames are shown at a speed of 80ms and since the GIF is repeated an infinite number of times, we get an endlessly animated video of static noise just like on old TVs.
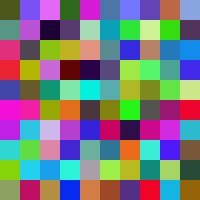
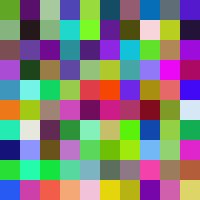
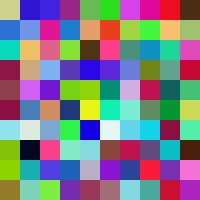
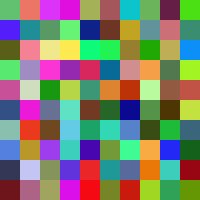
In this example, we generate a multi-colored GIF from blocks of random RGB colors. We set the dimensions of the animation to 200 by 200 pixels and place 100 squares of size 20 by 20 pixels in it. There are 20 frames in the final GIF and they change at 5fps (frame delay is equal to 200 milliseconds). The looping mode is set to endless, which means that it loops forever.
In this example, we make a random animation from the shades of the violet color. To do this, we switch to the "Random Color Tones" mode, enter the color "violet", and set the threshold to 25%. The program then deviates the saturation and lightness of the violet color by at most 25% and fills 25-pixel squares with this color. The output GIF consists of 100 frames with the size 350 by 300. The animation runs for 12 seconds with a delay of 120ms per frame and then stops.
This example generates a random GIF from a custom color palette. It splits a 200×200px frame into four quadrants of size 100×100px and chooses a random color for each quadrant from a custom list of colors: "tomato", "gold", "limegreen", "royalblue". Each frame is displayed on the screen for 400 milliseconds and the total number of frames is 15.
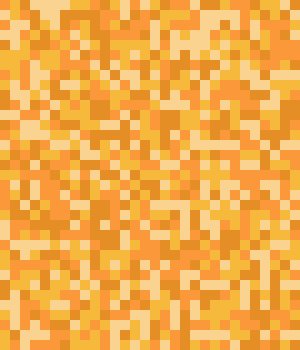
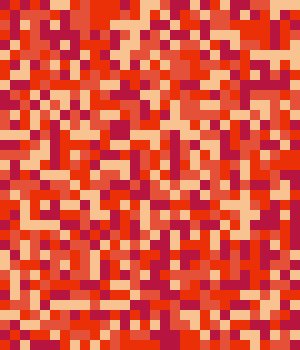
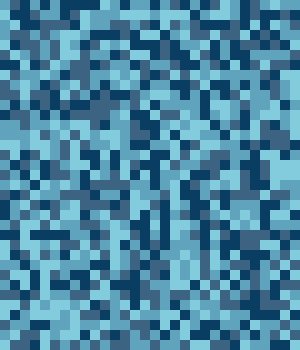
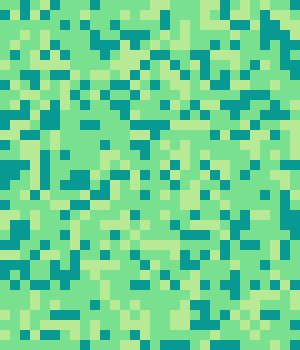
In this example, we set an individual color palette for each GIF frame. To do this, we select the custom color option and group the colors that we want to be in each frame using the square brackets. Thus, each frame consists of four different shades of the same color. The first frame consists of orange shades, the second one of red shades, the third of dark-blue shades, the fourth of sky-blue shades, and the fifth one of green shades.
This example generates a animation of blinking random 5px black dots on a large transparent canvas. In the custom colors list, we have one color "black" and nine colors "transparent". The probability of drawing a black dot is 1/10 and the probability of drawing a transparent dot is 9/10. The probability for the transparent color is so big because it's entered nine times and the "black" color only once. The GIF consists of 30 frames, each of size 300 by 300 pixels, and is played only 4 times.
You can pass options to this tool using their codes as query arguments and it will automatically compute output. To get the code of an option, just hover over its icon. Here's how to type it in your browser's address bar. Click to try!
Create animated GIFs in your browser.
Change the order of frames in a GIF animation.
Insert one or more frames in a GIF animation.
Decrease the size of a GIF.
Add an audio track to a GIF.
Gradually fade-out the frames of a GIF.
Gradually fade-in the frames of a GIF.
Cross-fade a GIF frame by frame.
Cross-fade two GIF animations.
Smoothly transform one GIF into another GIF.
Change the delay between all GIF frames to the same value.
Change the framerate of a GIF.
Change the quality of a GIF.
Increase the width and height of a GIF.
Decrease the width and height of a GIF.
Create a chess game animation from a PGN file.
Create a go game animation from a SGF file.
Create a draughts/checkers game animation from a PDN file.
Generate a GIF animation of winning a Solitaire game.
Create a GIF animation of Game of Life.
Base64-encode a GIF.
Base64-decode a GIF.
Base58-encode a GIF.
Base58-decode a GIF.
Convert a sequential GIF to progressive GIF.
Convert a progressive GIF to a sequential GIF.
Convert an animated PNG to an animated GIF.
Convert an animated GIF to an animated PNG.
Convert an animated PNG to an animated GIF.
Convert a GIF animation to an AV1 animation (AVIF).
Convert an AV1 animation (AVIF) to a GIF animation.
Convert a GIF animation to a HEIF animation.
Convert a HEIF animation to a GIF animation.
Export a GIF animation to a BPG animation.
Convert an animated BPG to an animated GIF.
Convert a GIF animation to an AVI video.
Convert an AVI video to a GIF animation.
Convert a GIF animation to a WMV video.
Convert a WMV video to a GIF animation.
Convert a GIF animation to an MP4 video.
Convert an MP4 video to a GIF animation.
Convert a GIF animation to an MKV video.
Convert an MKV video to a GIF animation.
Convert a GIF animation to a MOV video.
Convert a MOV video to a GIF animation.
Convert a GIF animation to GIF video (GIFV).
Convert a GIF video (GIFV) to a GIF animation.
Create a Data URI from a GIF animation.
Reconstruct a GIF from a Data URI.
Draw one or more GIF frames as ASCII art.
Create an animation from multiple ASCII art drawings.
Draw one or more GIF frames as ANSI art.
Create an animation from multiple ANSI art drawings.
Draw one or more GIF frames using Unicode glyphs.
Create a GIF from multiple Unicode drawings.
Draw one or more GIF frames using Braille characters.
Create a GIF animation from Braille characters.
Replace one color in a GIF with another.
Convert all colors in a GIF to just two black and white.
Find the color palette used in a GIF.
Find the color index used in a GIF.
Randomly change the color indexes of a GIF.
Create a GIF with more than 256 colors.
Convert a 256-color GIF to a 2-color GIF.
Convert a non-dithered GIF to a dithered GIF.
Merge dithered pixels and create a non-dithered GIF.
Change the delay interval between individual GIF frames.
Split a GIF into two or more GIFs.
Join two or more GIFs into a single GIF.
Shift GIF frames to the right or to the left.
Hide the selected area in a GIF by drawing a block over it.
Extract a part (a range of frames) from a GIF.
Create multiple GIF copies side-by-side.
Create multiple copies of individual GIF frames.
Skew a GIF animation by an angle.
Reverse a skew in a GIF animation.
Create a pixel whirl of any radius in a GIF.
Create a GIF that animates white noise.
Make a GIF animation go so slow that it appears almost static.
Generate a GIF that contains a scrolling marquee.
Add a semi-transparent watermark to a GIF animation.
Remove a watermark from a GIF animation.
Extract all GIF frames in a folder and zip it up.
Add a hidden comment in GIF's metainfo section.
Clear all metainfo from a GIF.
Animate multiple GIFs at the same time side-by-side.
Add an animation effect to a message.
Layer two GIFs and put one GIF on top of another GIF.
Overlay an animated GIF on any image or photo.
Overlay any image or photo on an animated GIF.
Quickly change the playback length of a GIF.
Convert any image to a GIF that emulates slow Internet speed.
Create a GIF animation of a loading spinner.
Let Zalgo destroy a GIF animation.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make peoples' lives easier, so we created this collection of online GIF tools. Our tools are enjoyed by millions of casual users every month as our easy-to-use user interface doesn't require advanced computer skills. Behind the scenes, our GIF tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!